Script19 - Impressions and Recap
October 27, 2019The Feelgood Conference
Just like last year and the year before that, I had the great pleasure of being able to attend #ScriptConf, a conference focussed on JavaScript, taking place in Linz.
This conference is organized by the local JavaScript meetup Stahlstadt.js but the level of professionalism, when it comes to organization, speakers and video/sound production, is mind-blowing. If you stop reading here (for some reason) make at least sure to stop by at their YouTube channel and check out the breath-taking visuals that have been done for this conference and listening to the tunes of the conference DJ @baldower.

The Talks
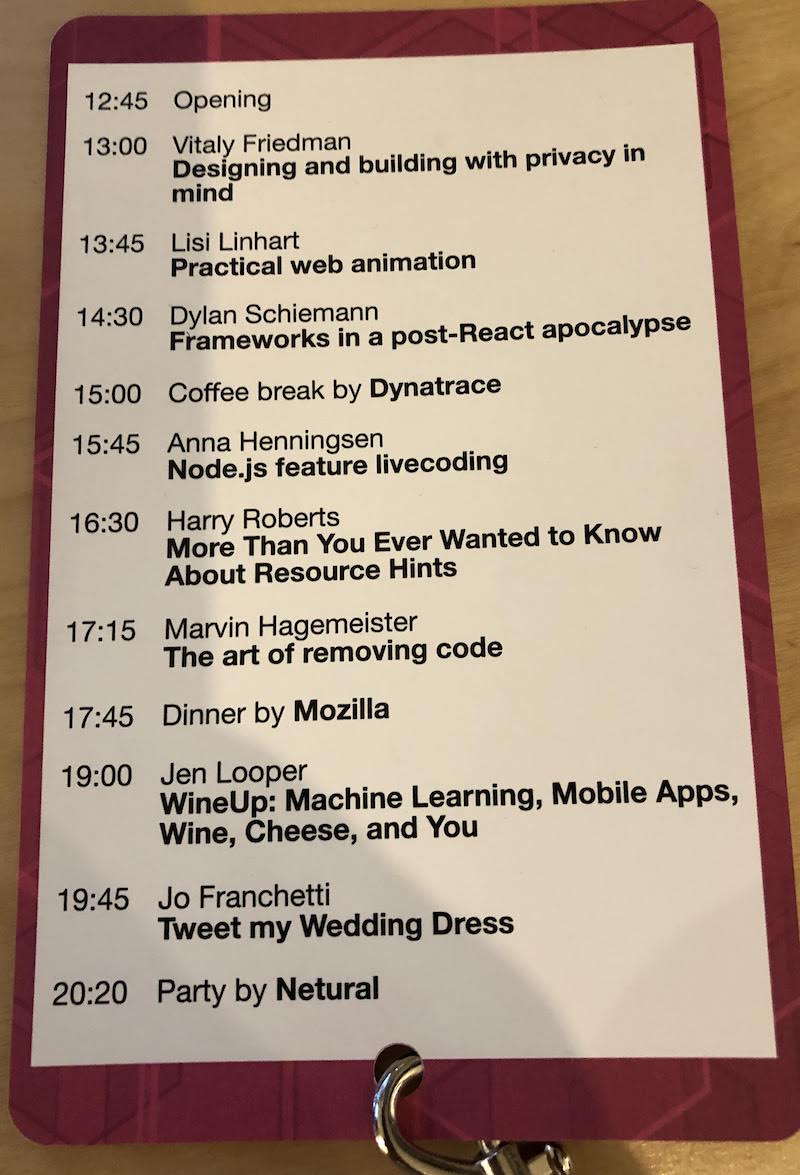
The agenda was packed with great sessions and speakers centered around the topics of JavaScript and web development.

Designing and Building With Privacy In Mind - Vitaly Friedman (@vitalyf)

Vitaly Friedman's keynote was one of those talks that makes me hate our industry a little bit more each time. Thinking about privacy (or rather the lack thereof) and the efforts companies are willing to undertake to violate this privacy is rather depressing. Luckily, Vitaly managed to convey his findings with the right dose of humour and put a positive spin on this otherwise bleak topic.
Fight back!
- Disable trackers.
- Do not blindly accept all cookie and privacy settings.
- Use services likes tosdr.org to check all those terms and conditions you should have read but didn't.
- Use e.g. consently.co and provide fair consent on the sites you build.
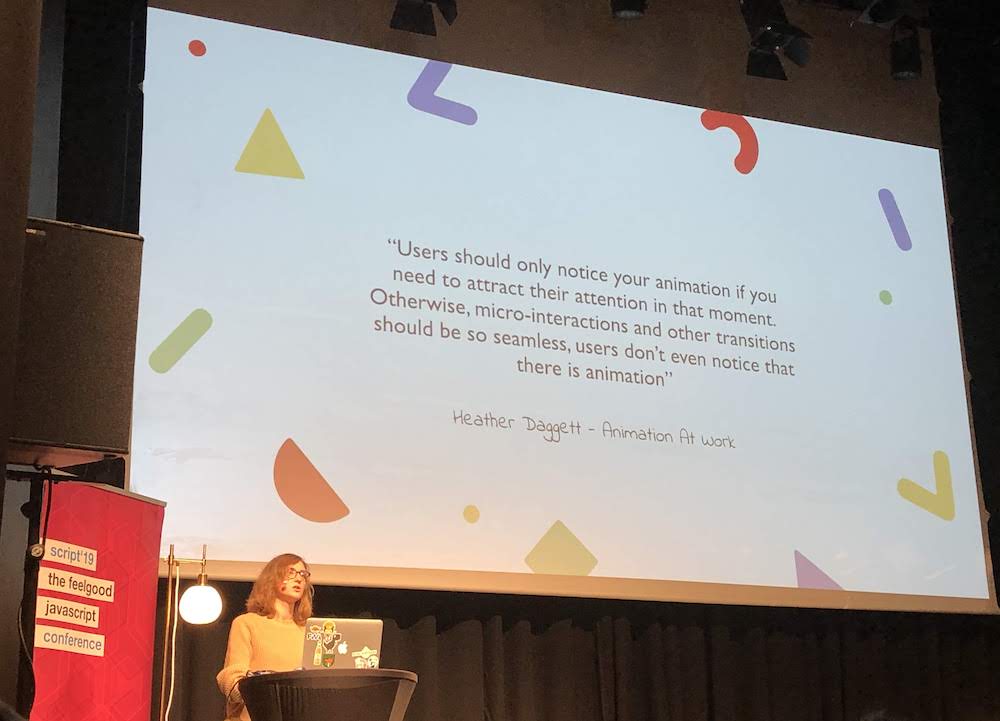
Practical Web Animation - Lisi Linhart (@lisi_linhart)

This was a solid talk about web animation covering a lot of angles in that short time slot. Lisi covered e.g. demographic aspects that should be considered when using animations, performance analysis of web animations using the Chrome dev tools (the importance of using layers!), animation using CSS variables and (new to me) a native browser API for animations: WAAPI (Web Animations API). We also saw a demo on how to use WAAPI and it looked really promising and comparatively simple coming from CSS animations.
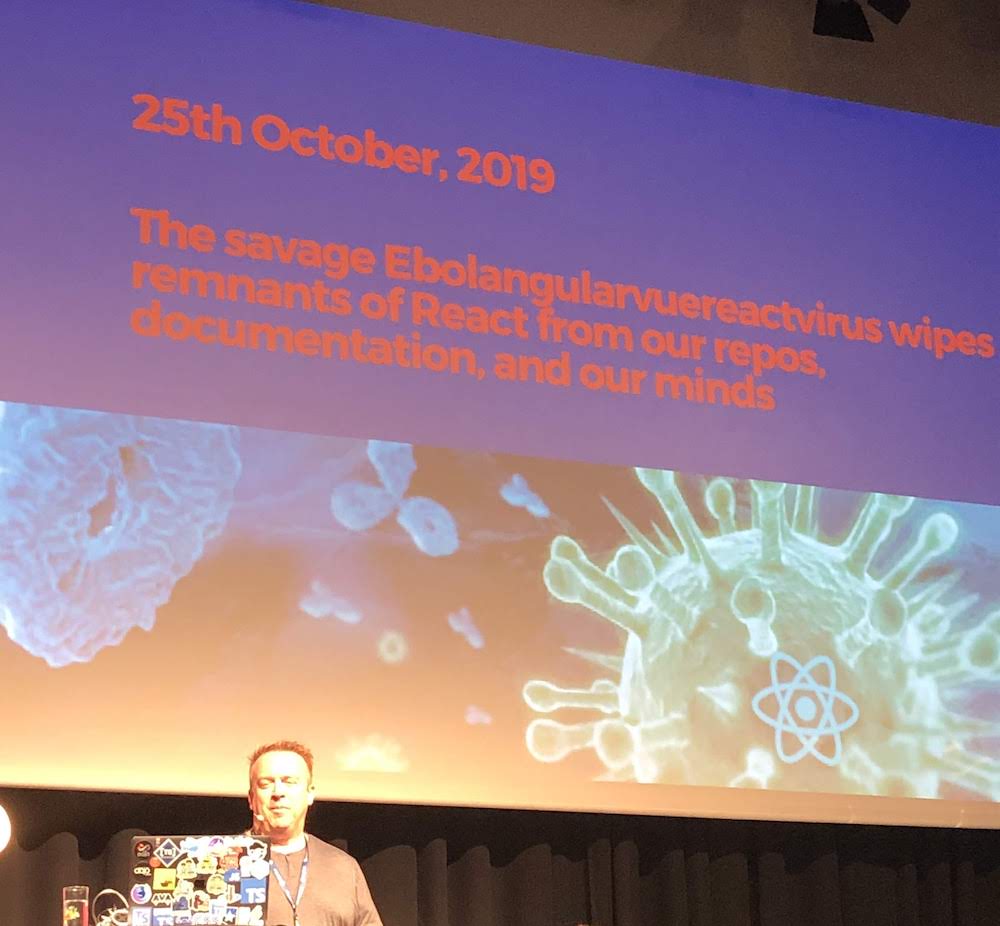
Frameworks in a post-React apocalypse - Dylan Schiemann (@dylans)

This talk was definitely among my favorites of this conference. Dylan used a "thought experiment" about aliens eradicating all traces of React on our planet to take a look at alternative frameworks in world so heavily dominated by **** (eradicated), Angular or Vue.
It turned out that the framework he was actually pitching (in the funniest, most unobtrusive way I have experienced so far) was Dojo (formerly known as Dojo Toolkit) which I had in fact heard about, but put into the same mental drawer as jQuery and discarded as an outdated technology (my bad!). Turns out, Dojo got quite the overhaul and has it's long experience working to its benefit.
#dadt: "dojo already did that!“
Apparently, there's even a meme called #dadt (dojo already did that) since this framework has invented so many things that newcomers had to discover on their own.
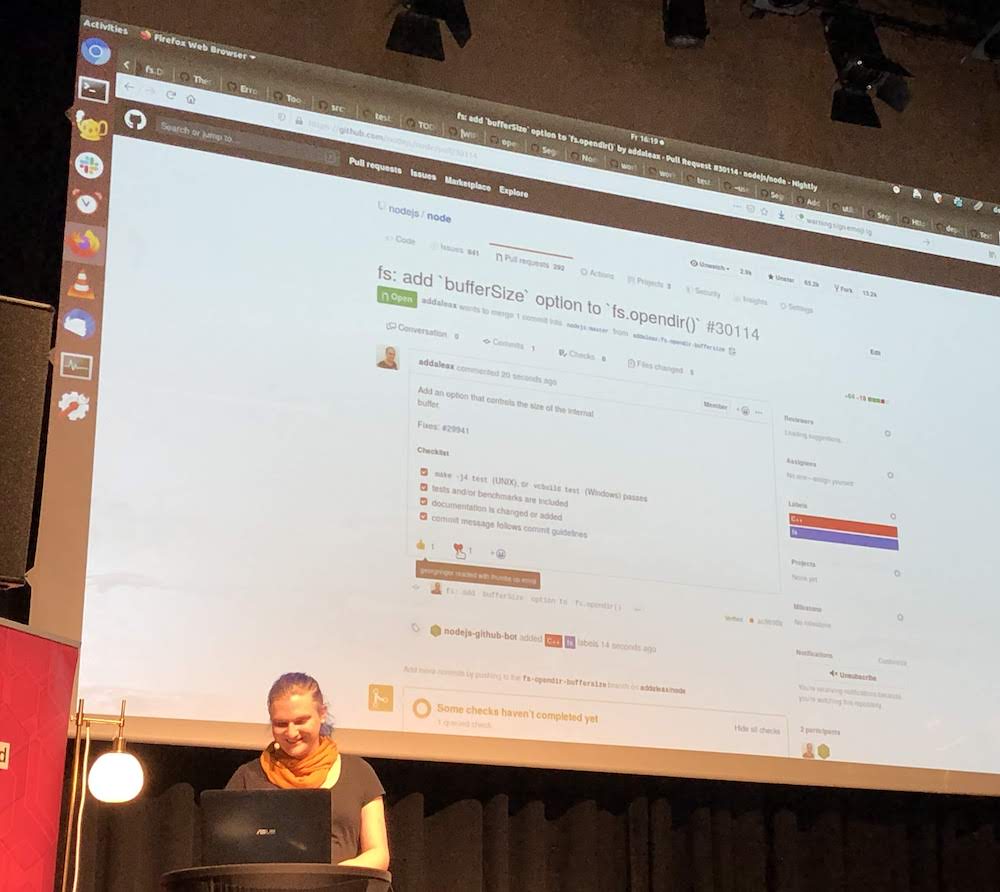
Node.js feature livecoding - Anna Henningsen (@addaleax)

I guess a couple of heads might have gotten blown during this talk by Anna Henningsen. Not only was her session mainly a live-coding show (which in itself is brave and admirable), but she worked on an actual Node.js feature in ... wait for it ... C++! Strong stuff for a JavaScript conference, but the audience enjoyed and appreciated this session very much.
After improving a Node.js the feature regarding asynchronous reading of directory entries performance-wise, she finished with an actual PR against the Node.js GitHub repository. All within her 45 minutes time slot, including tests and documentation. Kudos!
More Than You Ever Wanted to Know About Resource Hints - Harry Roberts (@csswizardry)

It's probably fair to say that Harry Roberts is a bit of a celebrity already among people working with web technologies. So it was a great pleasure to actually see him speak at ScriptConf and even more so because this was his 100th conference talk! The audience was treated with glasses of Prosecco and celebrated this special event with him.

Technically, his talk on resource hints (prefetch, preload, ...) was really useful and it showed that small details can matter a lot when optimizing web experiences for performance.
He recommended a really great (and free!) online resource for learning about web browser performance I had not hear about before: HPBN - High Performance Browser Networking.
The art of removing code - Marvin Hagemeister (@marvinhagemeist)

To be honest, I had not heard about Preact (notice the P!) before this conference, but apparently it is a "Fast 3kB alternative to React with the same modern API."
Having something that is just 3kB(!) big and actually useful(!!) is quite astounding in times in which a typical online article would fit on 15 (!) 1.44MB floppy disks (I'm old, I know). So it was not really surprising, when Marvin mentioned that in typical Preact PRs actual byte(!) sizes of changes get discussed.
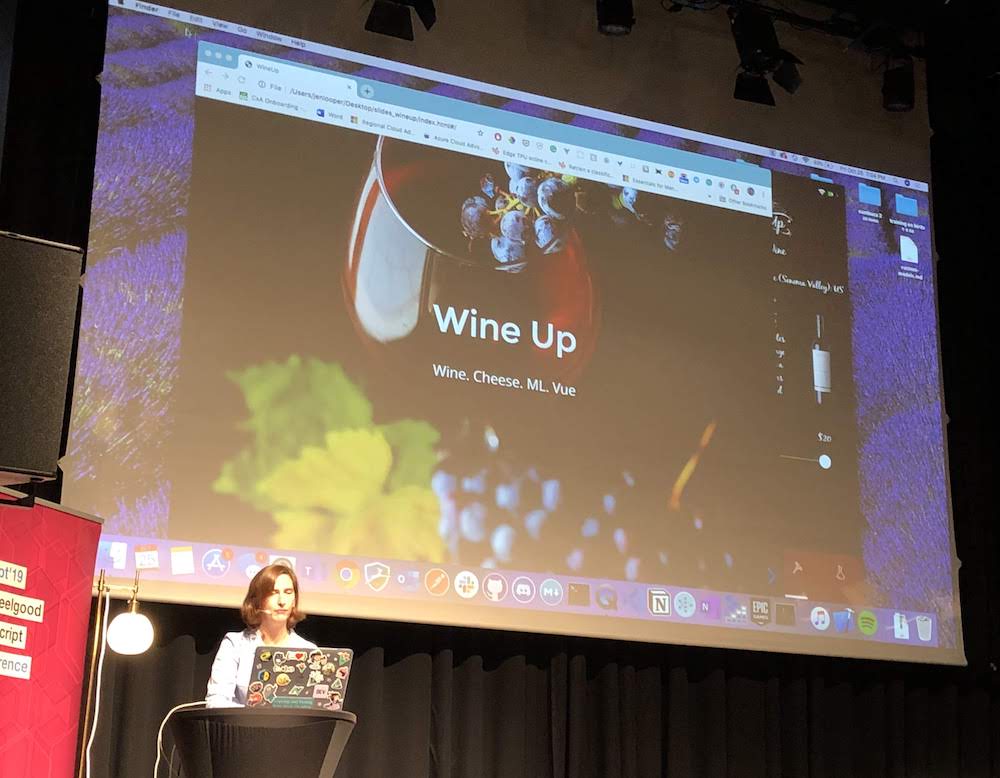
WineUp: Machine Learning, Mobile Apps, Wine, Cheese, and You - Jen Looper (@jenlooper)

Jen Looper did a fantastic talk about wine, cheese, app development and machine learning. It was fun and entertaining whilst never feeling trivial or non-technical. That's a sweet spot to hit in technical talks and she absolutely nailed that.
The app demonstrated was Vue native iOS application using Azure functions and a Tensorflow model for classifying cheeses. It was a also a real good example of the possibilities that exist today, for building rich and surprising experiences with reasonable effort.
Cheers!
Tweet My Wedding Dress - Jo Franchetti (@ThisIsJoFrank)

This talk ticked all my boxes and was probably my favorite on that day. I'm all about making things myself and got all excited when I found out that this talk was about wearable technology. Jo used an Adafruit Feather Huzzah and Neopixels (well, knock-offs) to enhance her actual wedding dress with RGB illumination. But not just that, the Neopixels could be controlled interactively, by tweeting to the dress's (yes!) account @josdress. What an amazing idea!
I also really enjoyed her story: how she had approached this project, asked for help in the community, how she had failed, dealt with those setbacks and managed to create what she wanted in the end by doing it her way.
- Do not plan for perfection. Often it's just just as important to actually get started and try things out.
- Most importantly: making mistakes is OK!
The Catering
As ever, food and drink at this ScriptConf was just amazing!
We had cake.

We had Schnitzel and fritz-kola.

We had beer.

The Bottom Line

For a very good reason this conference is marketed as the feelgood javascript conference, because that what it is: meeting great people in a relaxed atmosphere and learning about cool and interesting stuff. That's my idea of a Friday afternoon and evening!
Oh, and one more thing: I think the session recordings will be available online again. So make sure that you regularly check here or here in case you missed this great event.
