Script17 - Impressions and Recap
January 28, 2017Yesterday the rare occasion of a really interesting technology conference taking place in my hometown Linz occurred.
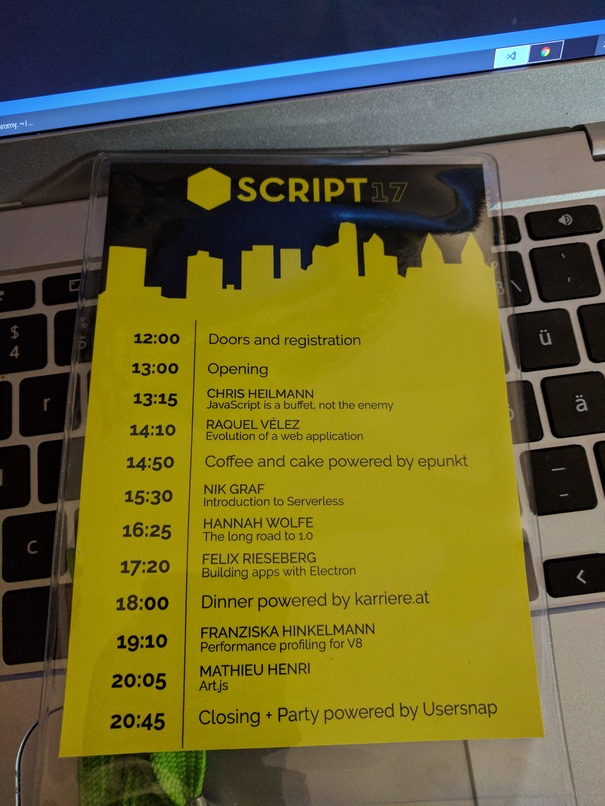
Script17 was a JavaScript conference with international speakers and many interesting topics packed into one day. Here's a review of the conference sessions from my point of view:
 ]
]
JavaScript is a buffet, not the enemy (Chris Heilmann)
The keynote was given by Chris Heilmann (@codepo8), who is a well-known figure at technology conferences. He now works for Microsoft as a PM on the Edge team.
The idea behind his talk was giving good practices and etiquette when working with JavaScript and its many frameworks. I have to say his buffet analogy did not really work for me and simply felt a bit too far stretched.
Nonetheless, I liked his ideas and opinions very much and agreed with most them. Here's a couple of those:
- Use what makes you happy, but don't spoil the things you don't like for others.
- Don't impose your opinion on others. I could not agree more with this (e.g. stuff like this make me cringe.)
- Take time to educate yourself (or your employees).
- Call bullshit on job descriptions (the "3 years experience in a product that just came out last year" kind)
It was a very "meta" talk on how to use JavaScript and its many frameworks today, but I you have the chance to watch it somewhere, it's definitely worth it.
Evolution of a Web Application (Raquel Velez)
She tweets at @rockbot, works at npm and the evolution of the web application she was referring to in this talk, was the actual npm website.
It was interesting to hear that npm (the company) currently has about 20 employees, 10 of which are developers.
Their monetization model is similar to GitHub, meaning there is an npm enterprise or an npm solo (i.e. private) plan. Although, I must say I hadn't heard about those before.
It was interesting to learn about the history of their website and the challenges they faced. Like so many other open source projects, it started out as basic landing page with
Interestingly, one of the biggest challenges they had (and still have) is search. For a site where users go and look for (aka search) packages, this struck me as odd. On the other hand though, it's somehow reassuring that a company like npm faces the same problem I do with this very blog currently. But then again, why not? We all have more or less the same tools and resources available nowadays.
The second big problem they faced is also a very popular one (actually so popular that it accounts for my paycheck and that 40 other guys currently working on the Silk Product Suite - Testing
While having had no tests at all initially, they are now running a wild combination of frameworks and tools, which they are planning to consolidate.
- lab (part of hapi ecosystem) for unit tests only.
- Nemo.js (Selenium wrapper around Node.js developed by PayPay)
- Karma for front-end unit tests
- node-tap is currently taking over their unit tests.
An interesting side not was that npm has some inside joke about wombats going on, to the extent that those cute little guys appear all over their website.
So she even brought stickers with an Austrian wombat featuring (of course) a pair of skies and a Kaiser Franz Joseph beard

Introduction to Serverless (Nik Graf)
This was probably the least interesting or exciting talk of this conference. Nik Graf from the company Serverless that owns the identically named framework (which, at more then 14.000 GitHub stars, has indeed reached quite some popularity).
Serverless are part of that whole micro services craze that's going on right now and - as for all things that promise to "solve all my past, present and future problems" - I am a bit wary ... to say the least.
The speaker gave a general overview of the serverless paradigm which could be summarized as:
Functions as the unit of application logic
and means code that runs on Azure Functions, AWS Lambda or similar environments.
It is more or less one additional layer of abstraction going:
- from physical servers
- to virtual machines
- to containers
- to serverless functions now
The supposed benefits being:
- autoscale,
- auto spin-up
- reactiveness (event-driven)
- security (since the whole environment is managed)
Frankly, not much different from the SaaS (first S stands for stuff) we have been hearing about for years now.
Apparently major companies are taking bets on these architectures now (e.g. Netflix is running a huge part of their code on AWS Lambda already).
Serverless (the framework) helps these scenarios in providing (among other things) a simple and declarative (YAML based) syntax for setting up such systems based on CloudFormation.
The long road to 1.0 (Hannah Wolfe)
Hannah Wolfe tweets at @ErisDS and is CTO of Ghost the "simple, minimal blogging platform" running on Node.Js and its popular web framework Express.
She gave a short overview beginning with the idea behind Ghost in 2012 and the very successful KickStarter campaign (~230K€) that made it possible.
Ghost is now an open-source , non-profit, self-sustainable (through their hosting monetization model) company / platform run by 10 people.
The main part of the talk was (as the title suggests) the long road to version 1.0 (which is nearly ready) and all the challenges they encountered and had to overcome until then.
If you have worked on a larger web application yourself, these problems will most likely sound familiar:
- How to separate modules? What's the (agreed on) communication protocol between (server) modules? Do you use your HTTP API, just require modules and use them directly or a mixture of both? This is a problem that is usually solved by strict architectural guidelines and best practices.
- Is the application a SPA or not? Where is the rendering happening? Server? Client? Both? Again, this has to be solved through guidelines or by using an opinionated framework.
- There was no data binding mechanism / framework initially. This tends to become a problem as soon as an application reaches a certain complexity.
- Choosing a database was (unsurprisingly) among the major challenges. They started out using SQLite and MySQL and added PostGres support later (which was a "necessary evil" in order to be able to run oh Heroku). This turned out to cause them quite some trouble especially in combination with their database abstraction technologies bookshelf and knex (which I had not heard of before. As a consequence, PostGres support will be dropped for version 1.0 again (I wonder what their Heroku strategy is gonna be? Or to they allow other DBs now?).
What surprised me most is that they involved the community when deciding on their client side web application framework. At first, this sounds like the worst idea ever, but they handled it really well by setting up clear rules starting the GitHub discussion to avoid religious wars in the first place. That way, they finally agreed on ember as their driving framework.
The talk ended with a quick architecture overview of Ghost and how the project is structured now. It is basically 3 big components (Express apps) now, each of them having their own views, models, controllers, ... folders. A useful bit of advice was to put your routes into a dedicated file (routes.js) since this is a good place to start when trying to understand a web application and how its parts work together.
Another useful piece of advice, I can really relate to, was:
Solve real problems first, DRY later (more uses cases help you understanding abstraction).
One thing I would add though, is:
But make sure to reserve time for that and make it compulsory!
Otherwise these things will never tend to happen and you're heading for disaster.
I really liked the way this talk was presented. The speaker was open and honest about their processes, decisions and struggles and presented their "road to v1" in a really relaxed way, yet radiating competence through every word. A pleasure!
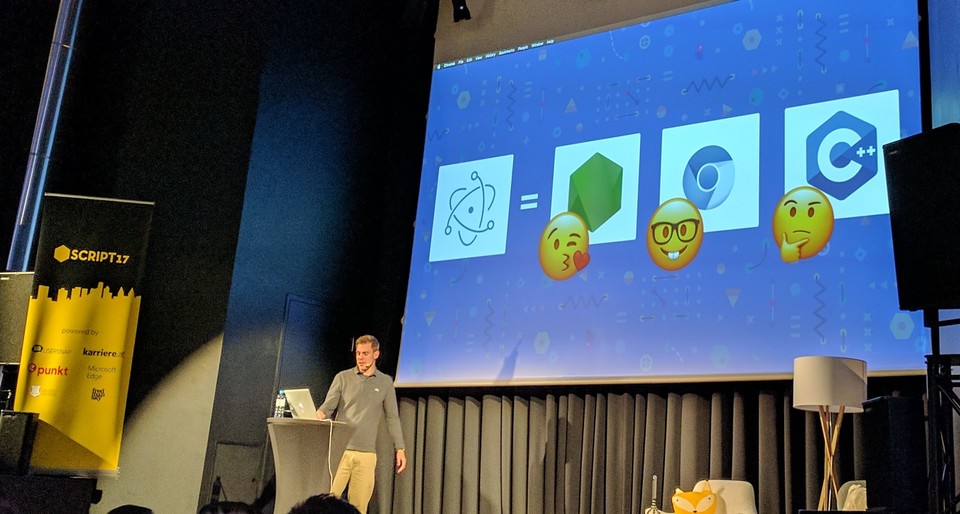
Building apps with Electron (Felix Rieseberg)
He tweets at @felixrieseberg, works for Slack in San Francisco and gave a nice introduction to Electron at this conference.
Electron is a cross platform JavaScript framework for building desktop applications and basically originated as a "byproduct" of Slack.
It is based on Node.js, Chrome(ium) and C++ which account for its cross platform success.

A typical Electron application consists of multiple processes (1 main process, multiple render processes) but that fact is neatly hidden by its IPC abstraction mechanism. Also it is fully agnostic regarding JavaScript frameworks like React, Angular, ... choose what makes you happy here.
The then proved his impressive live coding skills and built a small Electron demo application:
- He loaded the Monaco editor into an electron shell.
- Established basic IPC between the main and renderer processes.
- Used native features (file system access).
The finished demo application is available on GitHub
If you want to give Electron a go use their electron-forge tool to get started.
Impressive side note: Actual Brendan Eich uses Electron for his new company currently, which is one hack of a testimonial for a JavaScript technology.
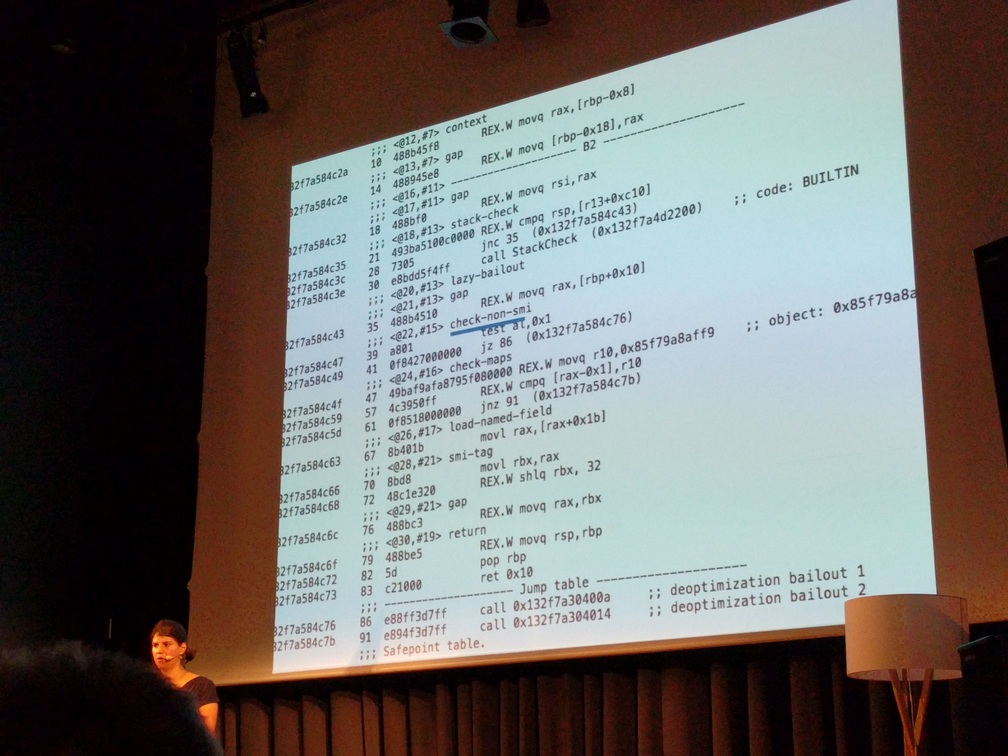
Performance Profiling for V8 (Franziska Hinkelmann)
The speaker tweets at @fhinkel, holds a mathematics PhD and works on Google's V8 team.
This talks was one of my personal highlights since she dared to go really technical in her talk which is a thing that happens way to rarely at tech conferences IMHO. So when she "warned" the audience about "low level mathy stuff" to come, this was right up my alley.
The talk followed a common theme starting with Chrome's F12 Tools using the "Profiles" tab where we encountered the curious "Not optimized: Optimized too often" warning.
Following this concrete problem we looked into the ECMA specification of property access (obj.x) and learnt about IC (inline caches) for call sites, where the compiler gathers information about call patterns through "shapes" of objects and the "path" to the request property. This cached information can then be leveraged in later calls to avoid expensive lookup mechanisms through the aforementioned steps of the specification.
Further pursuing this path we even ended up looking at machine code corresponding to this very optimization scenario. As said before, it was refreshing seeing someone who was not afraid of diving deep into a technical problem.

For each of these different steps she pointed out the available js-flags one can specify to gather the respective information about ICs, optimization, deoptimization and op codes from the V8 engine.
One interesting take away for me was the fact that even compiler optimization is not rocket science:
It's! Just! Code!
Too often we are hesitant too look behind the scenes of seemingly too-complex technical problems. Only to realize, if we finally dare to do so, that "it's just code". Surely, there are more and less complex problems one can tackle in a technical career, but quite often it's just a matter of distance and lacking familiarity with a problem. Understanding the problem domain is the first but most important step.
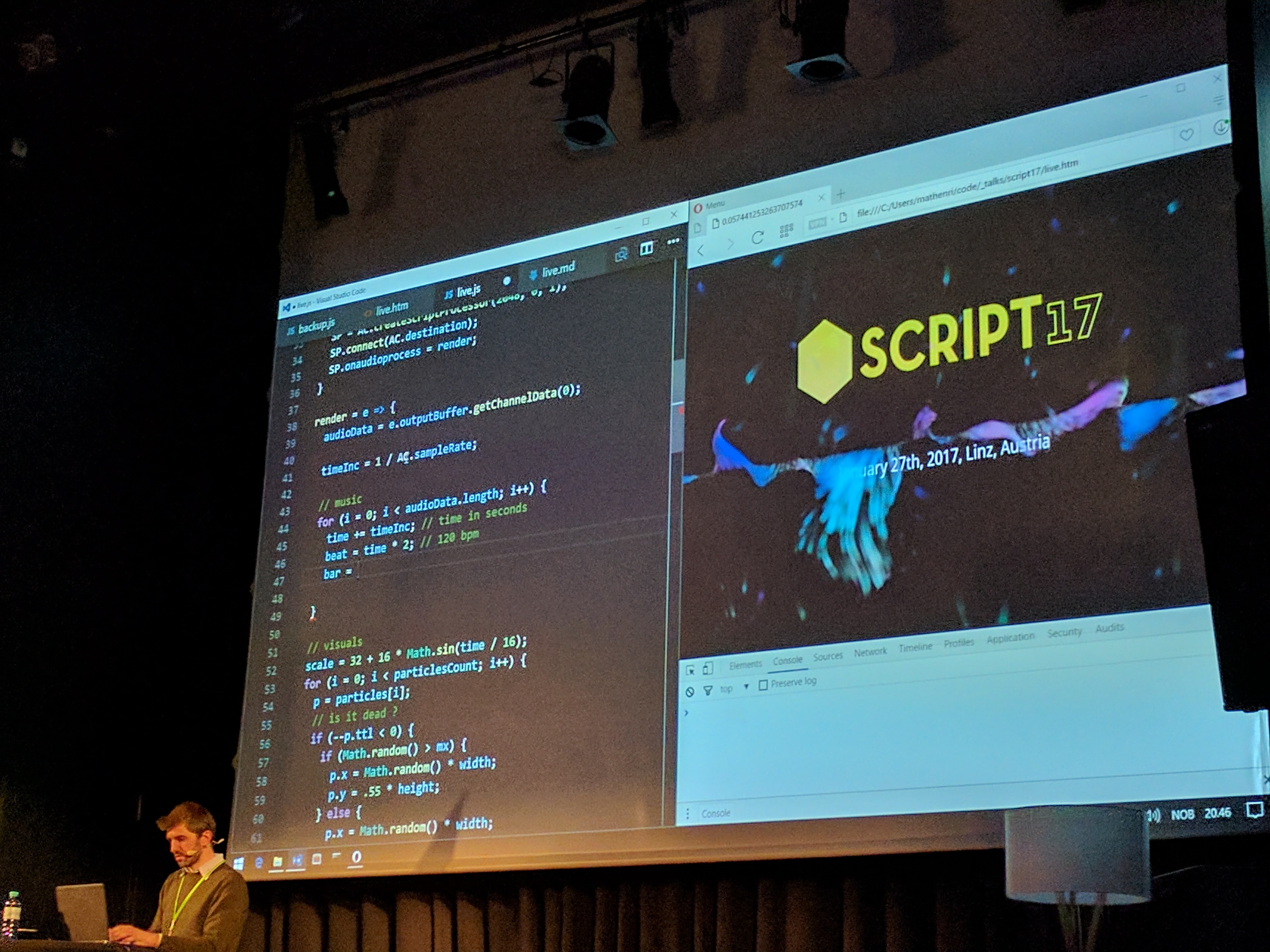
Art.js (Mathieu Henri)
"We are Makers"
That was one of the opening slides of this speaker who tweets at @p01 and reminded us all that writing code can be about so much more than solving business problems. It can be pure self purpose or about the joy of making and creating things just for aesthetics and beauty.
This speaker has it origins in the demo scene and his projects are all about procedural generation using zero frameworks and libraries. It's the inert beauty and simplicity of mathematic formulas he's using and transforming into pixels or audio signals, "getting a visual understanding of mathematics" thereby.
The most part of this session was just about being in awe and watching an artist work his "magic".

He basically coded a particle system from scratch that interacted with an audio loop that he had (of course) coded procedurally.
This was the perfect ending for a conference that was packed with great speakers and really well organized. Especially considering the fact, that it was the very first time this conference had taken place here in Linz, I am deeply impressed and am looking forward to the next #scriptconf, next year!