Script18 - Impressions and Recap
January 24, 2018Just like last year the conference season started with #ScriptConf - a conference focussed on JavaScript, taking place in my (former) hometown Linz.
Unlike last year, I did not manage to write this blog post the very next day after the conference, since this time I missed my bus ride home after the conference and had spent way too long outside waiting for the next one to come, catching a bit of cold. On the upside, this is probably the only negative thing I can write in regard to this conference. Apart from my inability to plan for bus departures accordingly that Friday afternoon and evening was pure enjoyment!
Script18 was a whole evening and afternoon of pure enjoyment.
The agenda was packed with great sessions and speakers centered around the topics of JavaScript and web development.

The Journey to Full Time Open Source (Evan You)
The keynote / first session was given by Evan You (@youyuxi) who is known to most of us as the creator of Vue.js. His talk was centered around his actual journey from being a developer at Google and working with (not on!) Angular to almost accidentally creating this hugely popular JavaScript framework of his own.

Comparing the typical progress of open source projects to the more general hype cycle graph, he made the excellent point that a maintainer of a successful open source project will inevitably reach the "trough of disillusionment" when they get overwhelmed by bugs and requests of users. At that point you have the make the critical decision if and how you want the project to continue.
For himself, it turned out that the only logical consequence was to quit his day-time job and dedicate his full attention to Vue.js - because that was what would "make him happy". He also spoke very open and frankly about funding options for open source projects and how to make money as a full-time open source developer.
All in all a very open and inspiring talk about the success story that is Vue.js.
Radically Accessible Internet Applications (Marcy Sutton)
The second session by Marcy Sutton (@marcysutton) was a very hands-on and pragmatic approach to the topic of accessibility. Making websites and applications accessible is still a thing that we tend to forget about way too often. I have a feeling that most of us (myself included) still think that getting accessibility right is too hard and adds a ton of complexity to a project. In fact it is not that big of a deal and it actually starts with basic things like enabling proper keyboard handling for a website or application.

Most of her talk was spent live coding and debugging, demonstrating how easy it actually can be to get from a "not-accessible-at-all" web-site to a properly accessible experience. The tool axe-coconut she was using for that is a Chrome extension that actively analyzes a site for accessibility violations and gives you hints and feedback about those.
I especially liked how passionate and serious she was about this topic and the need to finally address it and get it right. Also, chances are good that she made many people in the audience (again, me included) plan for better accessibility in future projects.
Hop on the serverless adventure with NodeJS (Simona Cotin)
Simona Cotin (@simona_cotin) from Microsoft works as a Cloud Developer Advocate which means her basic job is pitching the idea of leveraging cloud technologies for your business problems. She does that with great passion and excitement but honestly this was the session that left me least. It felt a bit too "marketing-ish" for me and I had the feeling that she didn't really "own" the code she was showing in terms of having written i (if that makes any sense). It just felt too much like a sales pitch to me. But then, that's probably just me being overly critical here and as I said: the actual job she is doing, is definitely fantastic and legit. I am probably just not the right audience here.

The demos and use cases itself were really solid and gave a good overview of Azure Functions and their capabilities right now. Especially the CLI and the awesome local debugging and dev features are great productivity boosters IHMO.
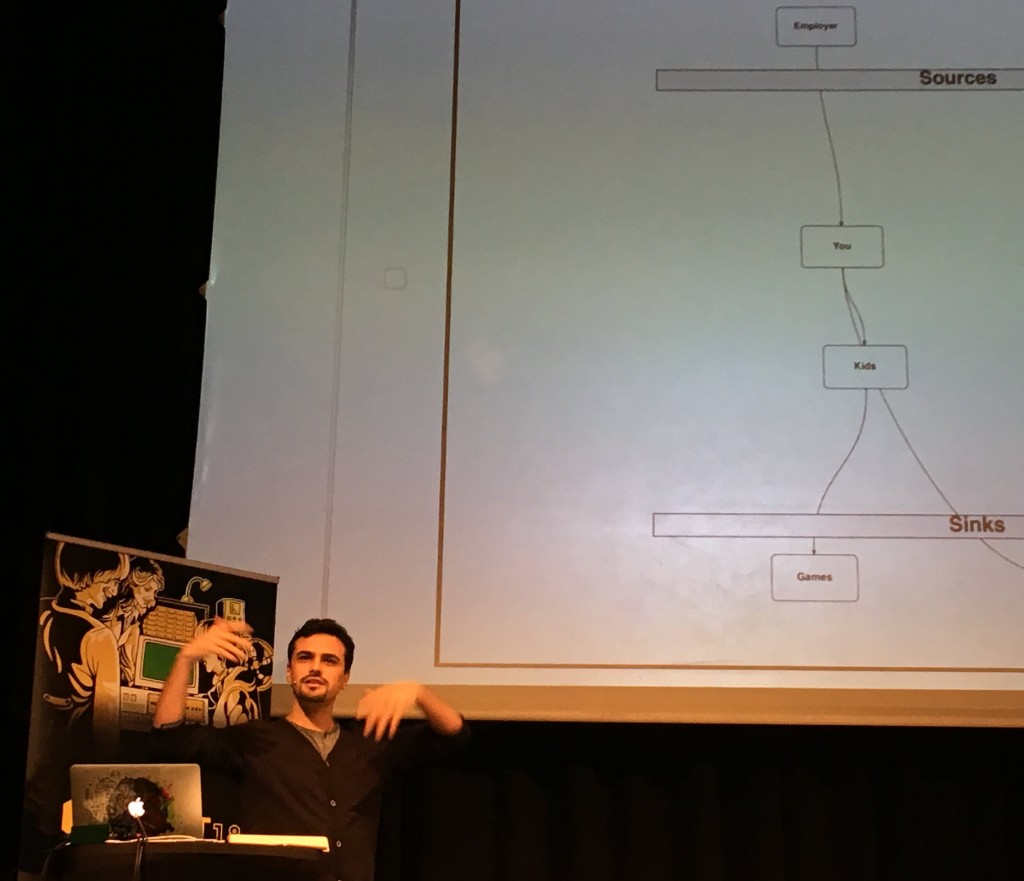
Cycle.js on pen and paper (Andre Staltz)
In this session Andre Staltz (@andrestaltz) was pitching his framework Cycle.js without actually doing so (by showing code). He was rather trying to convey the ideas behind reactive and functional programming by sketching the flow of events in typical application scenarios.

Starting with simple examples like "employer - money - employee" event flows, he made the point that everything is basically a action / reaction pattern that can be boiled down to a "boxes and lines" diagram and implemented accordingly (with a reactive framework like Cycle.js). He even showed the flow diagram for a non-trivial social media app he was working on.
My immediate reaction was "this does not scale" - but after thinking about it some more afterwards I must admit that I was wrong. The main problem here is that most of us (at least me) still think way too procedurally when it comes to designing and implementing applications. And here's the thing: all the procedural code we write each day probably scales even worse. That's why we have to deal with all these bugs on a daily basis. Because after all, what's a bug in your application's state because it has gotten too complex? Right: A problem of scalability!
All the procedural code we write each day probably scales even worse!
So who am I to say that functional or reactive approaches do not scale? Those probably scale better than what most of us are doing day by day - we just don't know better.
That said ... more power to you Cycle.js and the like!
Creating Augmented Reality Apps with Web Technology (Michaela Lehr)
Michaela Lehr's (@FischaelaMeer) talk about Augmented Reality in the context of web applications was one of the talks I had really been looking forward too and also one for which I had high expectations. I immediately was convinced that these expectations would be met when she started her talk - her being one of those people that just "radiate competency".
I also liked the historic introduction she gave on the matter of Augmented Reality starting way back with Ivan Sutherland (even though I sorely missed the mention of Thad Starner in that list, him being one of me personal "AR heroes").

The rest of the session were interesting hands-on demos involving different AR web frameworks, technologies and approaches (marker-based vs marker-less). This is clearly a technology that has not reached the peak of its potential yet and that should be part of our tool set as developers.
Next wave infrastructure - do far more with much less (Phil Hawksworth)
Phil Hawksworth's (@philhawksworth) "after dinner" session was my personal favorite in retrospect. Being a fantastic speaker and comedy genius (he is actually doing standup comedy) he made that admittedly boringly-titled session a pure delight.
Working for netlify, a company that has specialized on deploying sites and apps, he has a lot of experience on that exact topic. The talk was mainly based on lesson learnt from projects he had been involved with, that ranged from "nightmare scenarios" (involving FTP uploads, manual steps, back and forth ...) to really successful deployments (version-controlled, automated, atomic, ...).
So from a technical perspective there were probably no surprises or huge realizations for anyone in the audience, but it was the way he had presented those facts that were inspiring (besides it's always nice to hear about someone else's f***-ups).
Wait ... I actually did learn 2 new things:
- #JAMstack is an application, framework, ... (software stack) based on JavaScript, API(s) and Markup. I have a feeling this is a term, that we will hear more often in the near future.
- URLs start with http(s) then "double meh" ... as in .. :// ... which I can't unsee any more now, as Phil had predicted. Thanks for that.
Look mum, no hands! (Charlie Gerard)
The last session of this conference by Charlie Gerard (@devdevcharlie) was another one I was really excited about. The session's subtitle being "Mind Controlling JavaScript" I had already kind of hoped that we would get to see some cool devices and gadgets that can be connected to your "brain" in order to interact with a computer. And that was exactly what this talk was about. She brought an Emotic EPOC device on stage for which she had created epocjs - a Node.js binding.
$ npm install epocjs
Having worked a little bit with devices like this myself a couple of years ago, I still have a sense for how brittle and sensitive they are. Therefore I really admired her audacity to take this device on stage and even doing some live demos with it.
Of course, the technology itself is experimental at best but that moment when you see someone actually controlling a computer with their mind - it is mind blowing and makes me think about and hope for things that will be possible in the future.

Perfect ending to a great conference that has the potential of making people consider and evaluate new ways of thinking and interacting with their environment.
Bottom line ...

As already mentioned in the beginning, this conference was pure joy and I personally would love the idea of seeing a maybe a 2-day event next year.
The conference season is still young but bar is already set very high for upcoming conferences in Austria - I am looking at you WeAreDevs and DevOne ;-).
Oh, and one more thing: I think the session recordings will be available online again. So make sure that you regularly check here or here in case you missed this great event.
