Your Web Site Needs a Share to WhatsApp Button
April 27, 2015We have moved beyond that point where the mobile appearance of a web site is equally important, even more important than the traditional desktop appearance.
Therefore we need to go that extra mile to make certain features and aspects of our web sites light up for a nice mobile experience.
On of these aspects is integration with popular mobile applications. WhatsApp being one of most common and most widely used apps for texting and exchanging information deserves special attention for that reason. And we see more and more web sites starting to appreciate that fact.
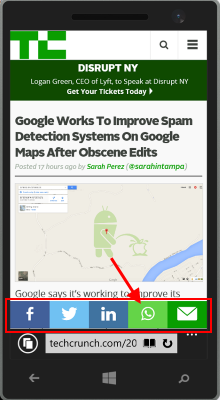
Sites like thechcrunch.com for example, display a Share an WhatsApp button if viewed on a mobile device.
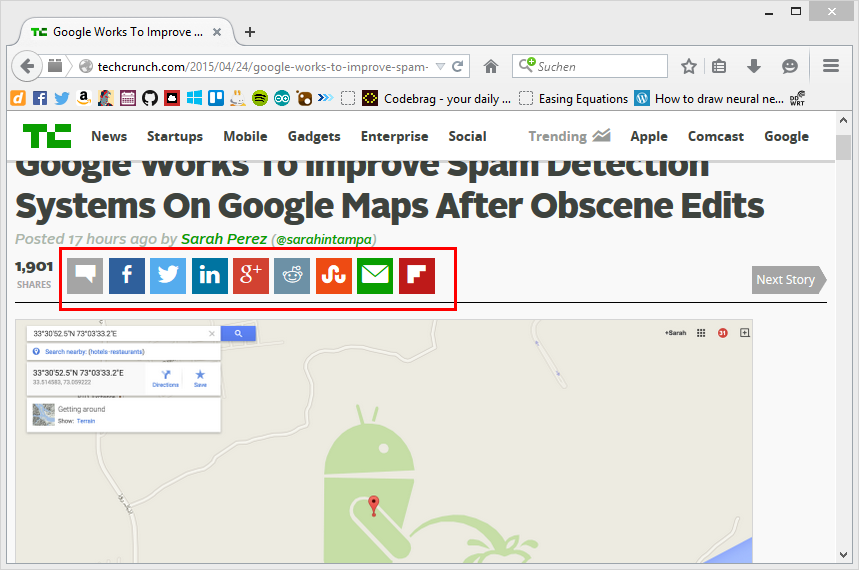
The same site viewed with your desktop browser looks like this.
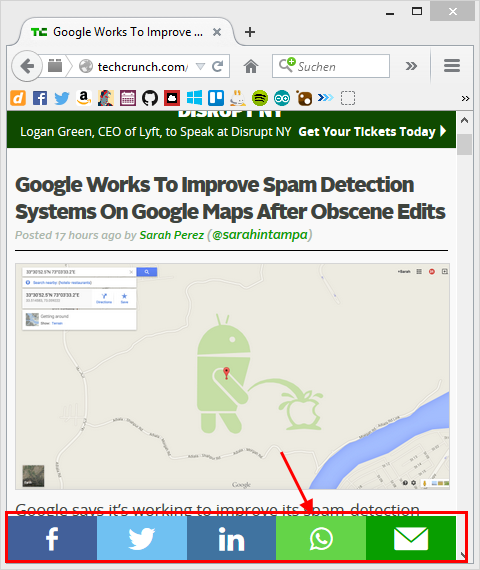
So what happens if we resize the desktop browser window really small horizontally?
The Share on WhatsApp button magically reappears (even if it has no effect). So the visibility of the button is simply handled by CSS media queries that also take care of the rest of the page’s layout.
Show me the Code!
So, it techcrunch can get away with that. Let’s implement this in the same way.
We can simply add a new hyperlink to our page using the WhatsApp protocol scheme.
<a class="whatsapp" href="whatsapp://send?text=http://wolfgang-ziegler.com">WhatsApp</a>If you are on a mobile site, you can try this link out here.
The link will be initially hidden using CSS:
.whatsapp {
visibility: collapse;
}
And a media query takes care of setting the visibility right on a mobile device.
@media only screen and (max-width: 540px) {
.whatsapp {
visibility: visible;
}
}Done!
That’s what this blog post now looks like on a mobile device.