TSConf 2021 - Impressions and Recap
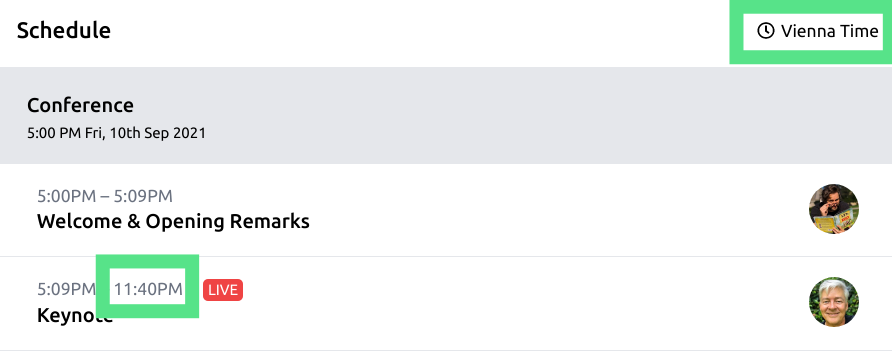
September 11, 2021Even though I was rather fed up with virtual events after one and a half years of this global pandemic I decided to attend TSConf2021. This conference took place for the 4th time this year and the price tag of 50$ is really quite reasonable, especially when your company takes care of it (thanks Dynatrace 🤩!). The only real downside of this event was that it started at 5:00 PM on a Friday in my time zone.
Yes, time zones bring all kinds of problems ;-)

Keynote - Anders Hejlsberg (@ahejlsberg)

The keynote was given by the great Anders Hejlsberg (not the Delphi book in the background!) and was the usual "new TypeScript feature overview" I have seen him given a few times already.
Annoyingly, the live stream was freezing several times during the beginning of this keynote which is actually pretty embarrassing for a web development conference, especially after more than a year of everything being online and virtual.
As already said, content-wise the talk was about the new TypeScript features in
versions in 4.2, 4.3 and 4.4.
We saw a preview of what will come in version in 4.5, e.g. "tail-recursive type resolution".
As type resolution is Turing complete
now, it can end up in infinite resolution steps and type resolution got cut off after
50 steps until now. This new feature addresses that problem via tail call optimization
and now type resolution can have up to 1000 steps.
All of the keynote demos can be found here
Anders Hejlsberg ended his keynote by urging his viewers to, "please ...
- ... use strict mode."
- ... use nightly builds of TypeScript."
- ... upvote GitHub issues."
- ... help out on StackOverflow."
- ... contribute on GitHub."
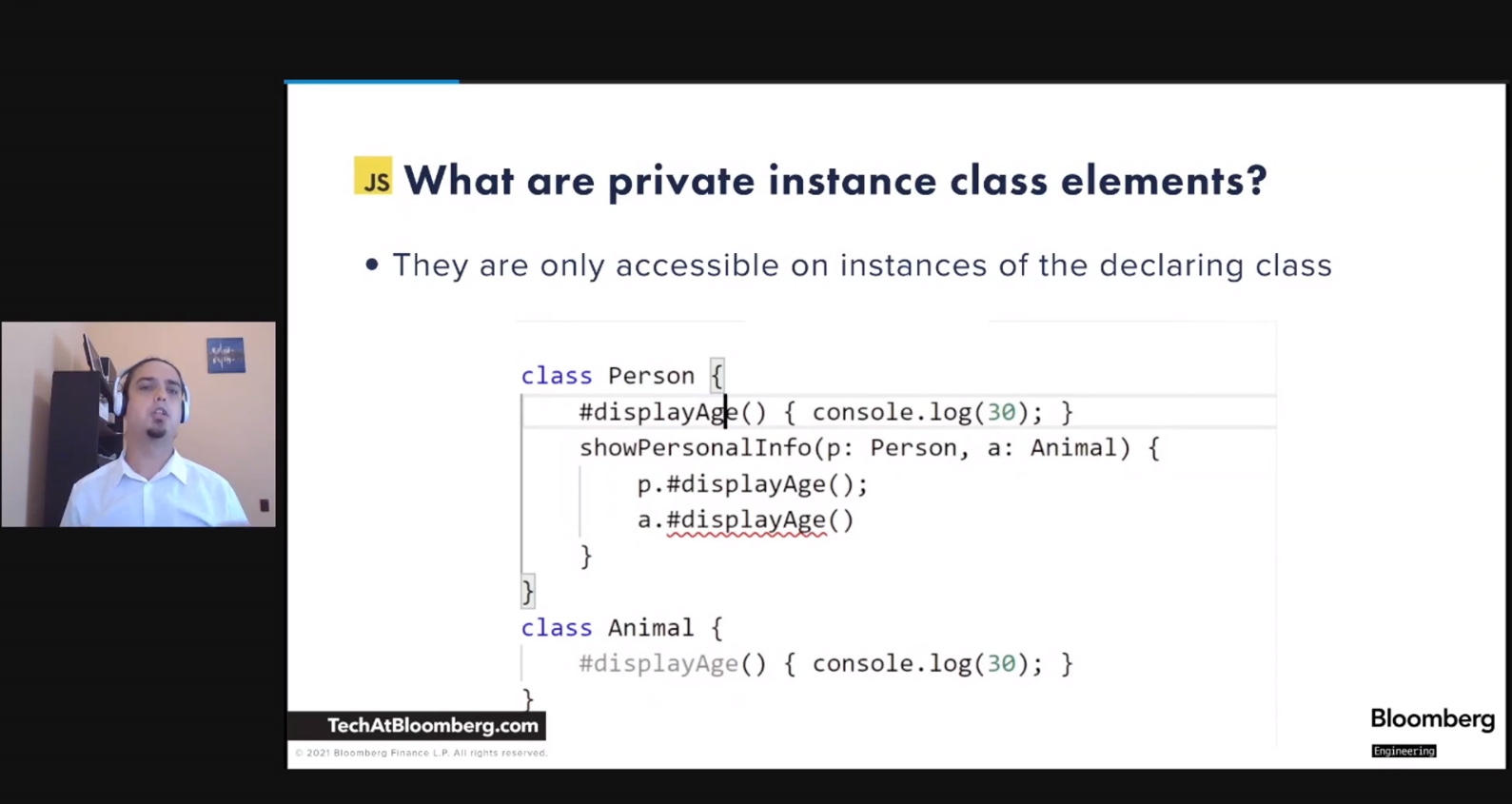
The Road to Private Methods - Kubilay Kahveci (@mkubilayk) & Tițian Cernicova-Dragomir (@titiancernicova)

This talk was about how speakers' experience of contributing a major feature to
TypeScript. They contributed the PR about private class elements (instance and static methods and accessors)
using the same # prefix as already available for private fields.
The talk was split about half in explaining the journey of this feature and its PR and the contribution they made to the JavaScript code emitter for backwards compatibility.
Atomic Design with Typescript: a match made in heaven - Nathalia Rus (@yeahgirlscode)

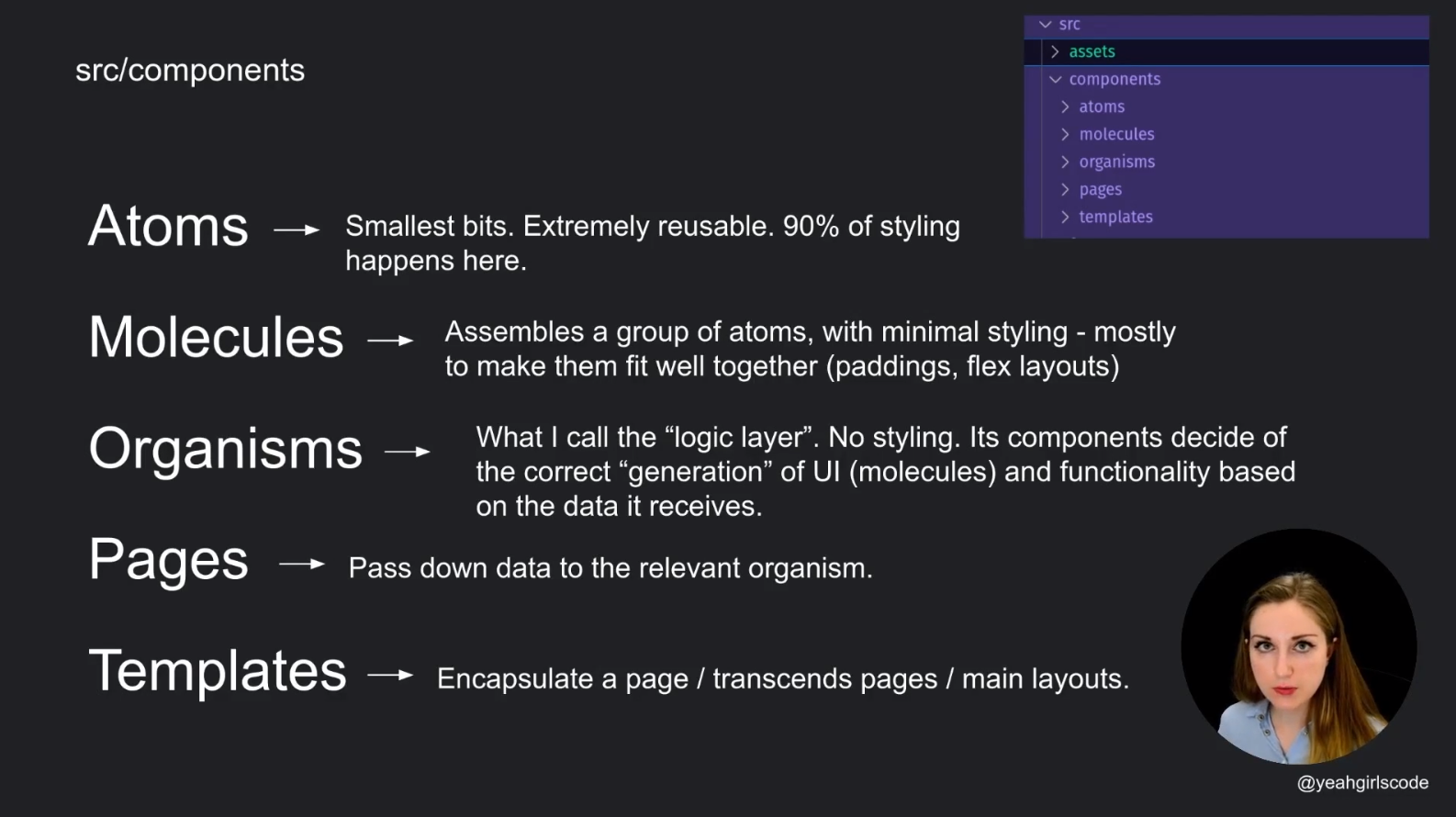
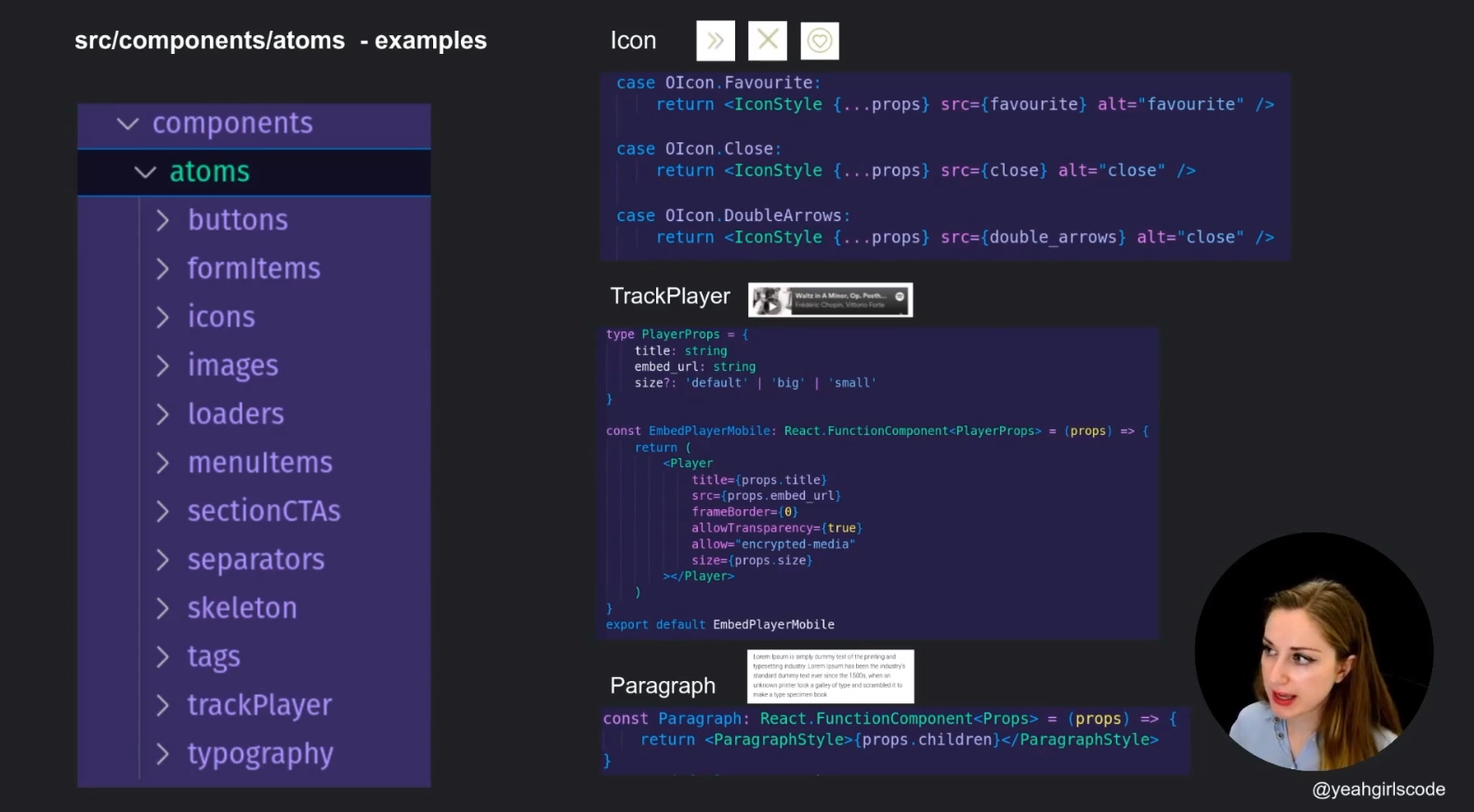
As the title implied, this talk was about Atomic Design which was the first time for me to hear about this concept.
These are my takeaways to the question - "What is Atomic Design?":
- Don't think in terms of pages (on your website or app) but spot patterns, and combine these bits into larger pieces
- Pragmatically, it's also a way of thinking about and structuring your project.

- Atomic UI components are part of a design system.
- Break an app/page into smaller pieces, each with smaller and smaller responsibility.
- Take a 'bottom-up' approach to building out application views rather than 'top-down'.
- Each page is a composition of small reusable components
More information on Atomic Design can be found here.
TypeScript Types: The First 500 Years - Dan Vanderkam (@danvdk)
This session was held by the author of Effective TypeScript, a book I have read (ok, skimmed through) and can recommend.
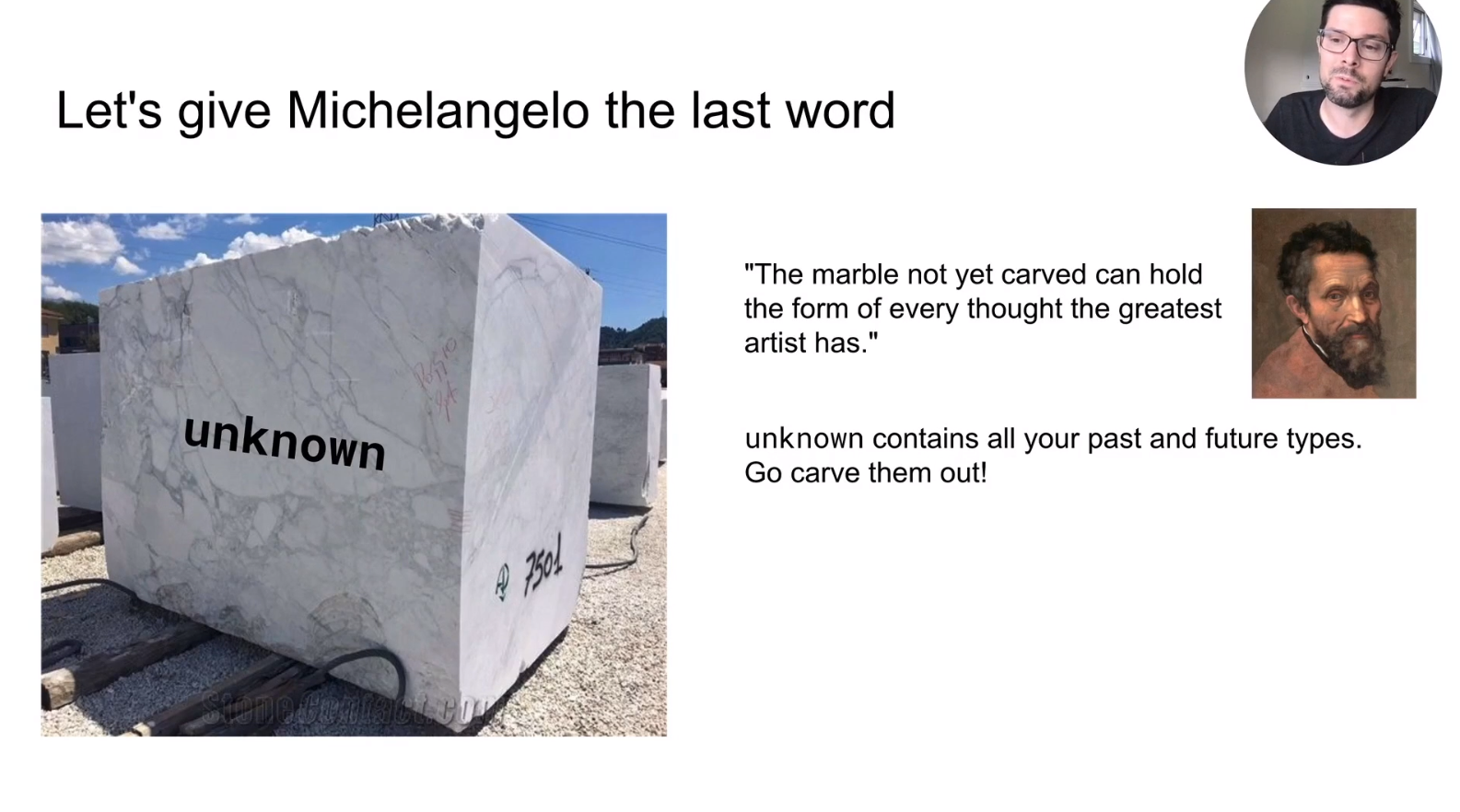
He was using the analogy of Michelangelo who carved the David statue out of marble block
to who TypeScript'S type system became more and more elaborate starting from unknown.

This was a very well structured and thought-through talk, in which the speaker managed to jump back and forth from practical TypeScript features, over entertaining historical analogies to mathematics and set theory.
BTW: In this talk, I learned about the
String.blink()method 😱.
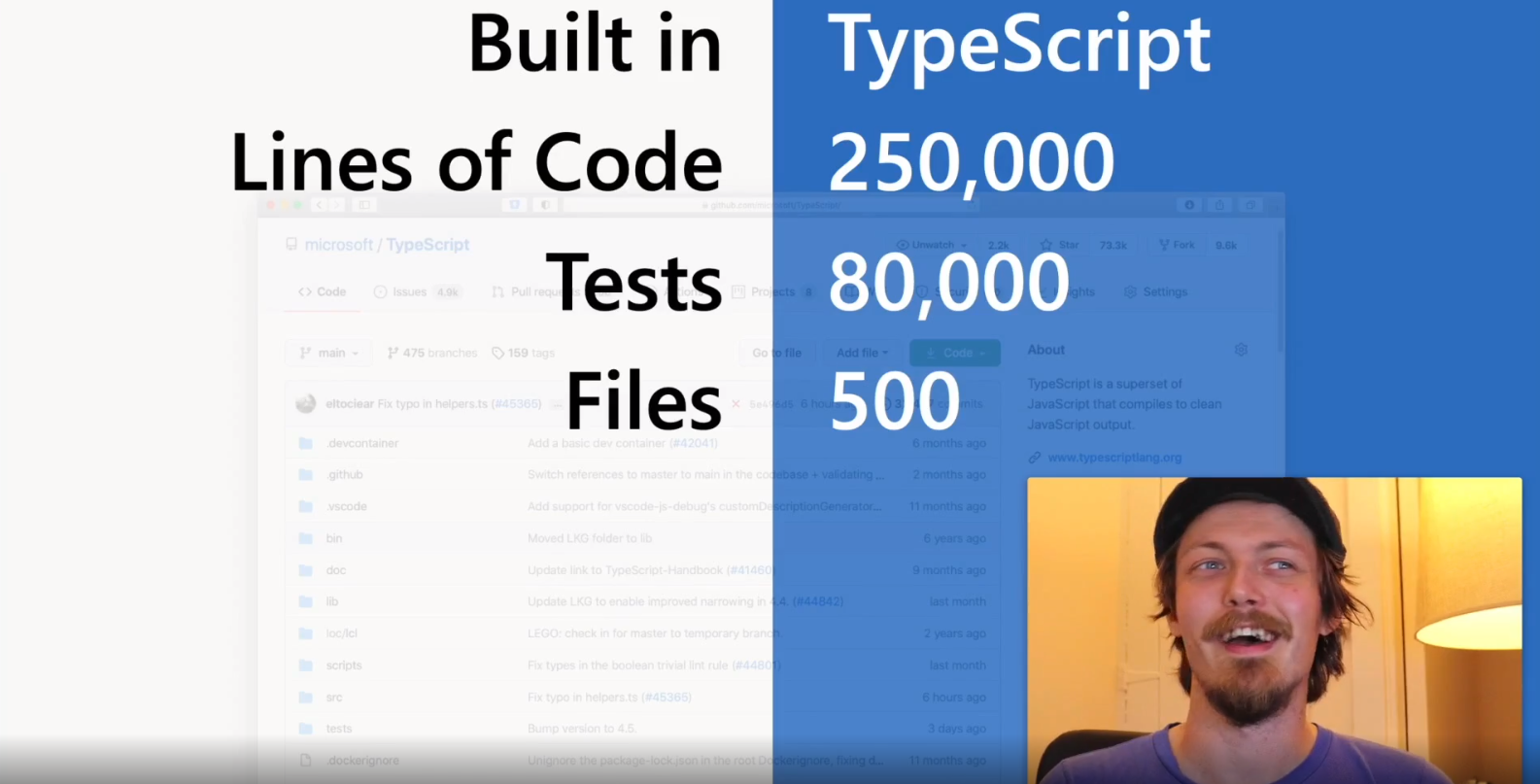
Understanding the Compiler: A high level introduction to the TypeScript compiler codebase - Orta Therox (@orta)

This speaker is a member of the TypeScript compiler team at Microsoft.
He recommended watching the 2015 talk Anders Hejlsberg: Modern Compiler Construction being a paradigm shift in compiler construction. Definitely worth checking it out, I guess.
The speaker gave a quick outline of compiler-building-theory, using the TypeScript code-base.
- Source code to data
- Parsing and tokenizing.
- Good resources like TypeScript AST Viewer
- Type Checking
- Binder: Creating symbol tables.
- Checker: Most of the logic (checks) are in here.
- Creating files
- Emitter
- Transformers: e.g. which ES standard should be emitted?
Quite impressive to fit the basics of compiler theory into a 25 minutes talk.
Learning TypeScript in Year One: From Scary Squiggly Lines to My Most Helpful Pairing Buddy - Anna Carey (@anna_carey)

This talk was a very honest and personal story of the speaker's recent journey of becoming a software developer.
Honestly, this talk was not really for me but I guess I was not the target audience in the first place. However, I really appreciate the fact that we have these kinds of talks at conferences now. It really encourages people who are new in our industry and struggle or feel insecure initially. Talks like this empower newcomers and show them that they are not alone.
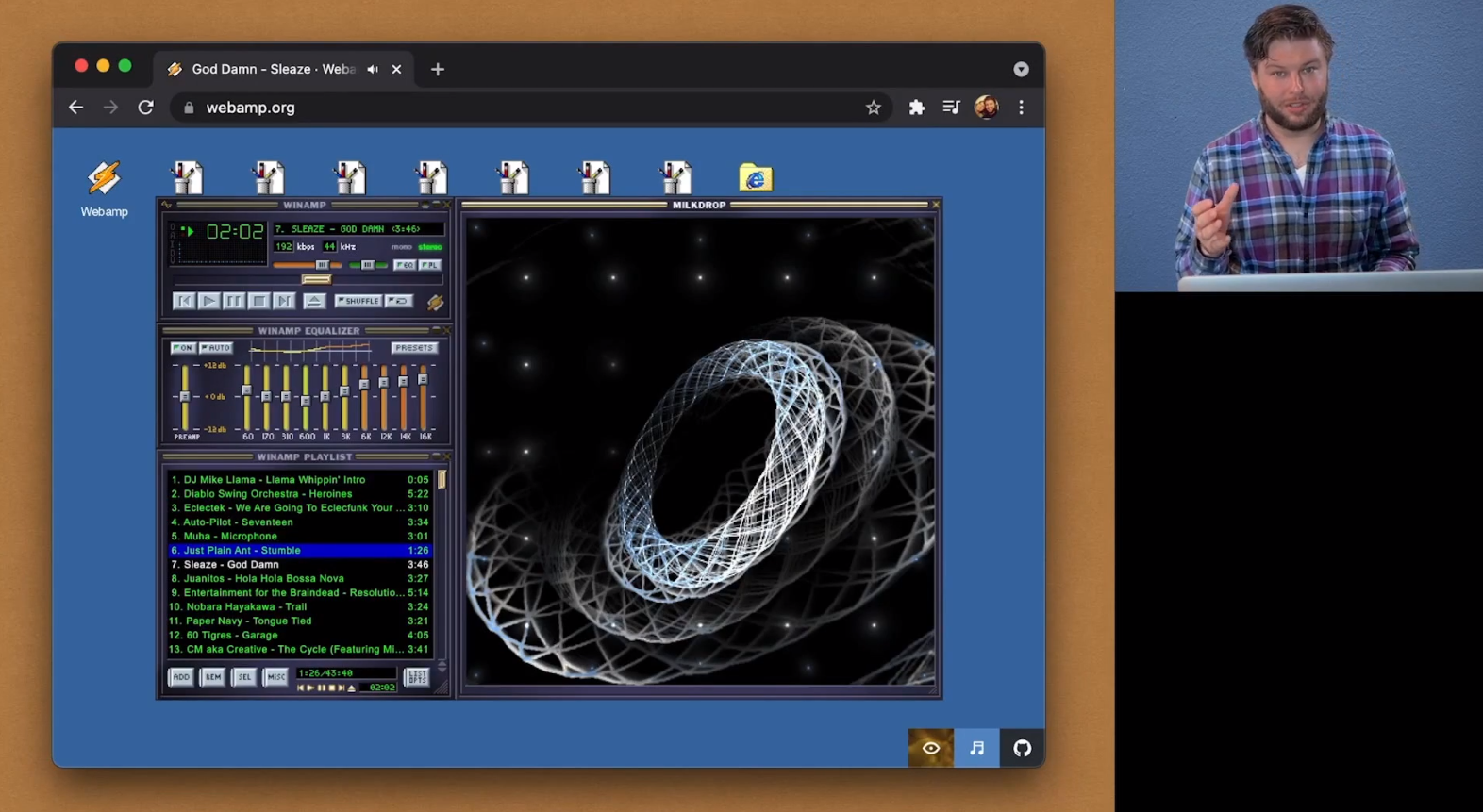
Faster, Safer: Compiling Untrusted Code to WebAssembly in the Browser - Jordan Eldredge (@captbaritone)

This talk was held by the author of webamp.org, the in-browser Winamp. He also works for the internet archive where they preserved more than 72.000 Winamp skins which all work on webamp as well.
Webamp's most interesting technical aspect though is the optimization they had to make for the visualization engine MilkDrop. Such visualizations can be written in a language called EEL, that's a shader language for these virtualizations. To make these visualizations performant, they wrote a compiler in TypeScript that runs in the browser and compiles EEL to WebAssembly.
In that process, they faced interesting challenges, like having to support
trigonometry functions (Math.sin(), Math.cos(), ...) in WebAssembly. It turned
out that importing those functions from the host environment (JavaScript runtime)
was the most efficient solution. On the other hand, though they had to
minimize interactions with the host environment as much as possible because they
have quite a performance overhead.
This was definitely one of my favorite talks of this conference - make sure to watch it!
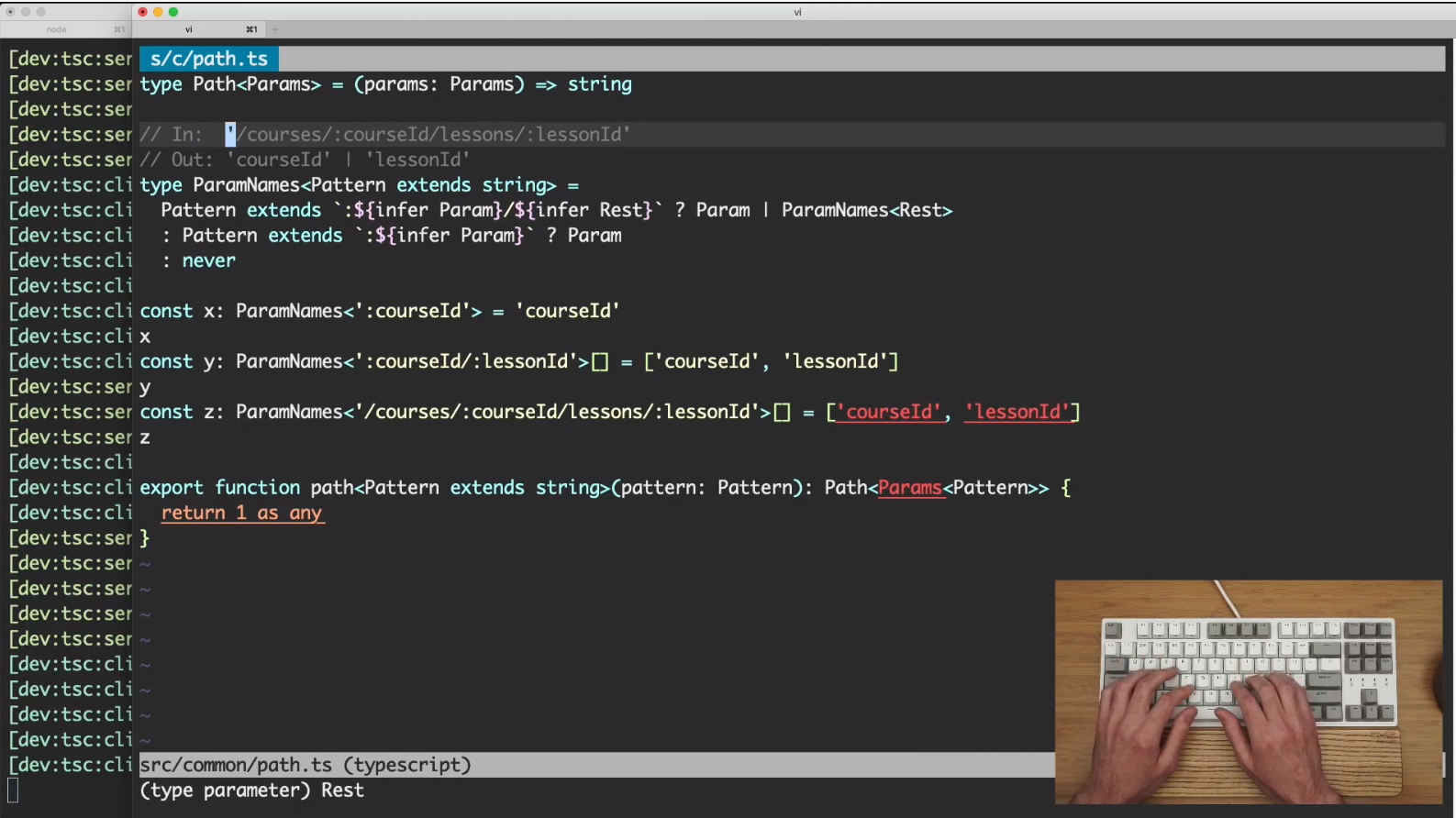
Statically Prevent 404s - Gary Bernhardt (@garybernhardt)

This was a very hands-on session on building type-safe routing code in React. Explaining how this works, the speaker coded the types required for that on the fly during this session - impressive!
The full code can be found and used as the npm package static-path.
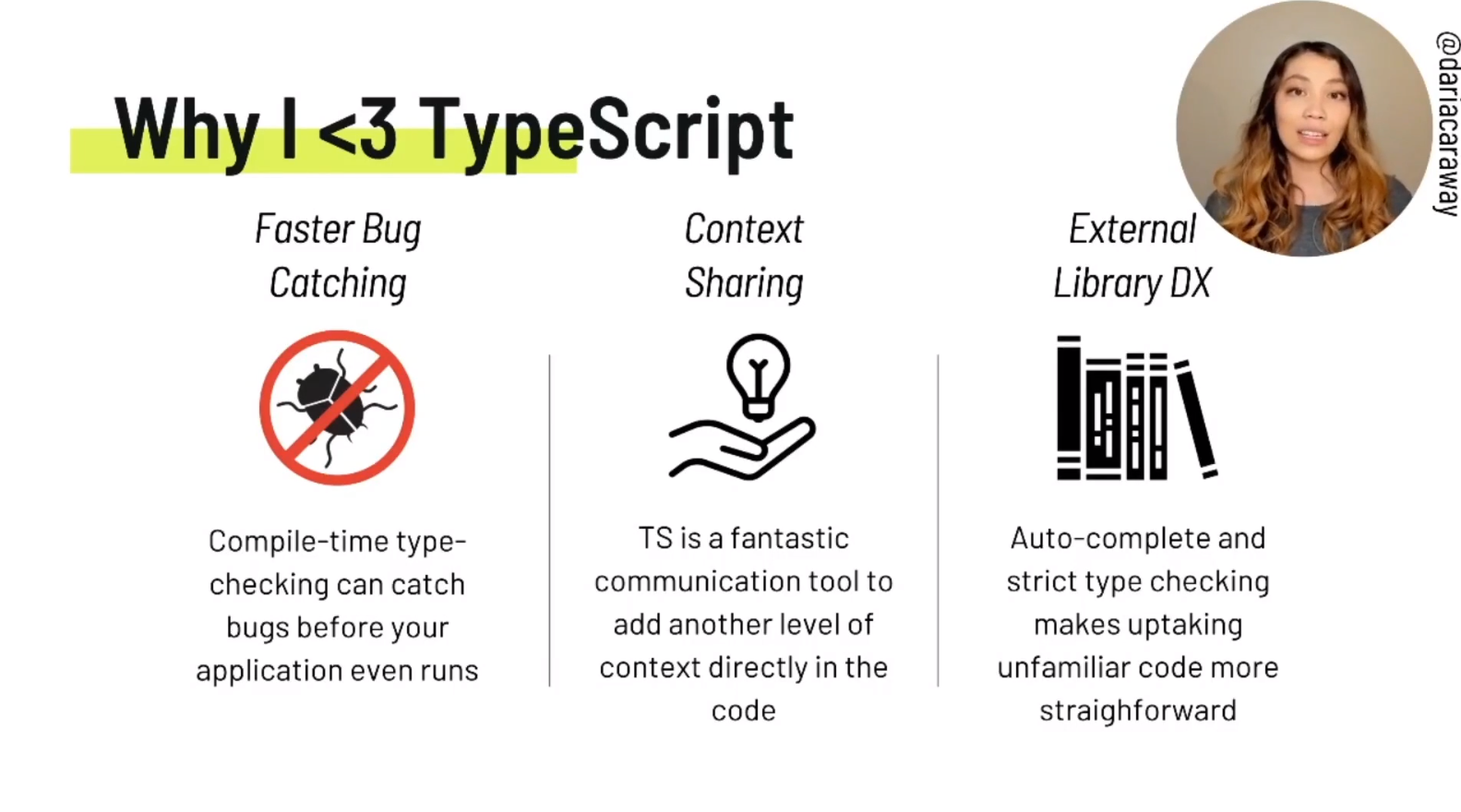
Decoding Perplexing TypeScript - Daria Caraway (@dariacaraway)

I was particularly interested in this talk since its description promised to help with (human) parsing of complex type definitions. This is something I regularly struggle with as someone who has to read, understand and review more TypeScript code than I actually have to write.
And I have to say I was not disappointed by this talk. On the contrary: it was quite enlightening how easily the speaker translated and explained complex type definitions by using practical examples.
The main takeaway for me was to simply take the time and dissect a type definition into its components and rewrite parts into a more readable form:
- Use better names for your generic types - not everything needs to be
Type<T>. - Replace characters with words (e.g. '|' with or, ternaries with
if,then,else). - Know your utility types (e.g.
Exclude,Pick).
Converting a Game Engine to TypeScript - Josh Goldberg (@JoshuaKGoldberg)

This promised to be the perfect closing session of this conference, being both technical and entertaining as well.
The session was very hands-on about converting an existing JavaScript game (FullScreenMario) and the game engine coming out of it to TypeScript.
Wrapping it up
At this point I stopped watching the live stream since it was 00:30 AM the next day and I really felt like going to bed. The upcoming panel discussion sounded interesting though and I might watch the recording later (narrator: "he didn't").
All in all, this was definitely a conference worth watching. The sessions were really diverse and covered a lot of topics I was interested in hearing about. I also really liked the live discussion chat happening next to the video stream. A lot of questions that popped up during the talks were immediately answered there by attendees or even speakers.
Even though I was not really looking forward to attending yet-another-online-event, I have to say those have their perks as well 😆.