The AGENT Smartwatch and its .NET SDK
June 25, 2013The Watch
The AGENT Smartwatch is a Kickstarter project, which aimed for a backing sum of 100.000$ but reached over 1 million finally. As soon as I had found out about this project I immediately backed it because, with its promised features, it basically “had me at hello”.
- First and most importantly, this smart watch will be able to interact and integrate with my Windows Phone. The lack of this feature has previsouly ruled out similar devices like the Pebble smart watch for me.
- The AGENT smart watch runs the .NET Micro Framework, which means I can develop apps for it using Visual Studio and C#, just like I usually do.
- It supports wireless charging using the Qi standard, just like my Nokia Lumia smartphone.
- Its design is really nice. We are not talking about some goofy nerd-accessory here, but a really well designed watch one can wear at any occasion.
The AGENT smart watch was successfully funded a couple of days ago and the first units will be shipped in December this year (can’t wait). Meanwhile, we already have an SDK and an emulator to play around with and create the first apps for this watch. The software is still in preview but there will be a final version in a couple of days.
The SDK
You can get the SDK and the emulator (currently in preview) at http://www.agentwatches.com/#tools. The site also points you to the download links for Visual Studio Express and the .NET Micro Framework.
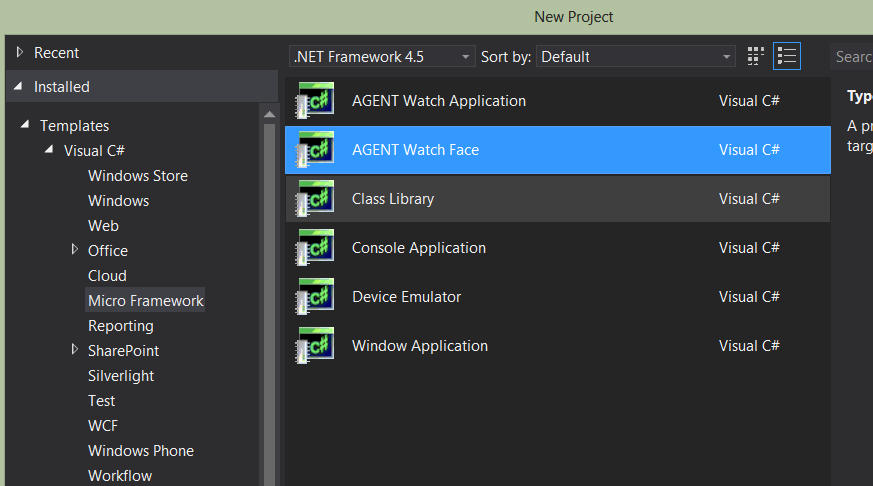
After having installed all these bits, we get the new project types AGENT Watch Application and AGENT Watch Face under the category Micro Framework in Visual Studio.
Lets create an AGENT Watch Face project for starters. This project consists of a Program.cs file with a Main method - very much like a traditional console application.
Here’s the complete source code:
using System;using Microsoft.SPOT;using Microsoft.SPOT.Hardware;using Microsoft.SPOT.Presentation;using Microsoft.SPOT.Presentation.Media;using System.Threading;namespace AgentWatchFace1{public class Program
{ static Bitmap _display; static Timer _updateClockTimer;public static void Main()
{ // initialize our display buffer _display = new Bitmap(Bitmap.MaxWidth, Bitmap.MaxHeight); // display the time immediately UpdateTime(null); // obtain the current timeDateTime currentTime = DateTime.Now;
// set up timer to refresh time every minuteTimeSpan dueTime = new TimeSpan(0, 0, 0, 59 - currentTime.Second, 1000 - currentTime.Millisecond); // start timer at beginning of next minute
TimeSpan period = new TimeSpan(0, 0, 1, 0, 0); // update time every minute
_updateClockTimer = new Timer(UpdateTime, null, dueTime, period); // start our update timer
// go to sleep; time updates will happen automatically every minuteThread.Sleep(Timeout.Infinite);
}
static void UpdateTime(object state)
{ // obtain the current timeDateTime currentTime = DateTime.Now;
// clear our display buffer_display.Clear();
// add your watchface drawing code hereFont fontNinaB = Resources.GetFont(Resources.FontResources.NinaB);
_display.DrawText(currentTime.Hour.ToString("D2") + ":" + currentTime.Minute.ToString("D2"), fontNinaB, Color.White, 46, 58);
// flush the display buffer to the display_display.Flush();
}
}
}
A few things might be interesting pointing out here:
- The watch face is itself is represented by a Bitmap object. In this case it gets updated using the DrawText method, but we could draw arbitrary pixels (black or white) to it.
- The .NET Micro Framework does not come with preinstalled or default fonts. Therefore, the sample application contains fonts as resources which are retrieved through the resource manager before drawing.
- The last instruction of the Main method is a Sleep. This causes the application to sleep forever and only respond to the timer callbacks set up before. This way an app stays dormant and behaves fully event-driven which plays well with battery life.
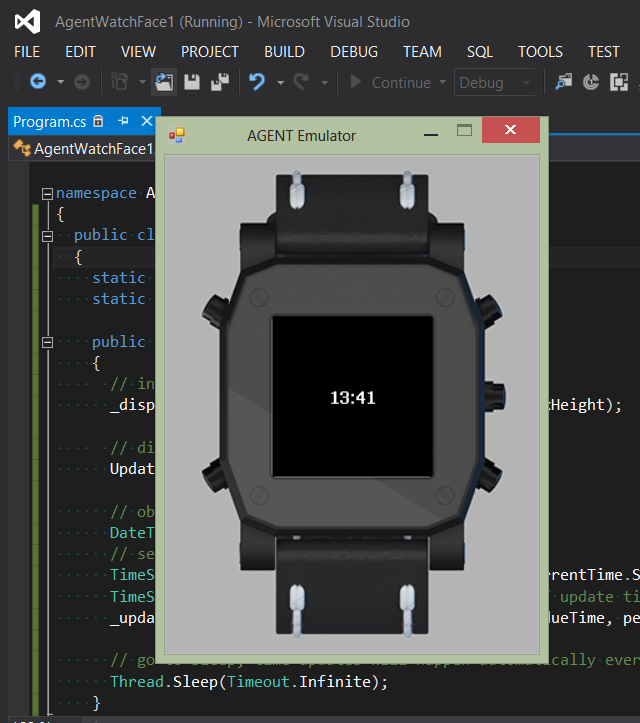
If we are running this boilerplate code, it already provides us with a modest but working watch face application, which we can launch and debug like any old .NET application.
Now, lets modify this code a little bit. Currently, the watch face just displays hours and minutes and therefore the timer also fires on a per minute rate. Let’s change this to a per second behavior and also add a little circle to the watch face using the DrawEllipse method, which changes from black to white each second providing a pulsating effect.
Here’s the code containing these changes.
using System;using Microsoft.SPOT;using Microsoft.SPOT.Hardware;using Microsoft.SPOT.Presentation;using Microsoft.SPOT.Presentation.Media;using System.Threading;namespace AgentWatchFace1{public class Program
{ static Bitmap _display; static Timer _updateClockTimer;static bool _flip;
public static void Main()
{ // initialize our display buffer _display = new Bitmap(Bitmap.MaxWidth, Bitmap.MaxHeight); // display the time immediately UpdateTime(null); var period = new TimeSpan(0, 0, 0, 1, 0);_updateClockTimer = new Timer(UpdateTime, null, period, period); // start our update timer
// go to sleep; time updates will happen automatically every minuteThread.Sleep(Timeout.Infinite);
}
static void UpdateTime(object state)
{ // obtain the current timevar t = DateTime.Now;
// clear our display buffer_display.Clear();
// add your watchface drawing code hereFont fontNinaB = Resources.GetFont(Resources.FontResources.small);
_display.DrawText(t.Hour.ToString("D2") + ":" + t.Minute.ToString("D2") + ":" + t.Second.ToString("D2"), fontNinaB, Color.White, 46, 58);
_display.DrawEllipse(_flip ? Color.White : Color.Black, 15, 15, 5, 5);
_flip = !_flip;
// flush the display buffer to the display_display.Flush();
}
}
}
What’s Next?
This is just a first dive into the fascinating realm of the AGENT smart watch. Using more advanced APIs of the .NET Micro Framework like Bluetooth or proximity, a lot more interesting types of applications and scenarios will be possible. As announced by Secretlabs, there will be an app store for all the watch faces and apps we are about to see. Until then, lets get your hands on the bits and write some code for this awesome piece of technology!