That was React Day Berlin 2018
December 1, 2018I was lucky enough to win a ticket for React Day Berlin at a recent Stahljadt.js meetup. So I figured, why not go to Berlin for a short trip, have a good time and learn something new.

The Computer Game Museum
Before talking about React Day, I have to mention the Computer Game Museum which is an absolute must when visiting Berlin (if you're into this stuff, of course). The whole museum was basically a trip back memory lane for me even though it makes you feel really old when you hear the guides talking about C64s, Amigas and floppy drives like relicts from ancient Rome or Egypt.

Anyway, React Day attendees were able to attend a free tour and got a price discount, which made this visit even more of a no-brainer for me.
The Conference
I was slightly worried ahead of the conference, whether - as a backend developer - I would stick out of the crowd like a sore thumb, among all those hip Berlin frontend kids. But it wasn't actually that bad - I guess geeks and tech people are a fairly homogenous crowd regardless of location and technical domain. In fact, I was actually surprised by the typical white-male dominated audience seen on so many other conferences and occasions. So, even in a multi-cultural and hip place like Berlin our industry suffers the same diversity problem like we do anywhere else. It would actually have expected differently, I must say.
From an organizational perspective the conference was almost perfect. Of course, it was a bit crowded (given the 800 attendees) but the venue had good ventilation so the air quality was really good, which is an important factor IMHO if you need to stay focussed for a whole day. Also coffee and food lines were never a problem and speaking of food - the catering was great as well. They clearly put an emphasis on quality here. The expo area where the sponsors had their booths was reasonably sized and they offered the usual good selection of laptop stickers and swag.
The Sessions
The conference had two parallel tracks, one focused on React web development the other on React Native. I mainly went to sessions from the first track since I haven't worked with React native so far and I am not planning to at the moment.
The talks itself where limited to 30 minutes each which comes with the advantage of having many of them, but I personally think that most of the time 30 minutes are not enough, especially if someone wants to go into more detail. Somewhere between 45 and 60 minutes seems to be the sweet spot for tech talks as far as I am concerned, but I get it that for a one day conference it's probably better to give more speakers the chance to present their content.
So here's the sessions I watched in chronological order. Since those sessions have been [live streamed and recorded on YouTube] you can (https://youtube.com/reactdayberlin) go and watch them if you think they might be interesting. I will mention those that I enjoyed most and can recommend.
The New Hotness: An Exploration of Reacts Exciting New Features
Every tech scene has their heroes and super stars and apparently Ken Wheeler (@ken_wheeler) is among those for the React community. To be honest, since I am not that deep the React community and culture I hadn't heard of him before and was slightly irritated by his swearing (I guess I am really old) - but then: this guy knows his shit ;-).
This was a very solid and fast-paced session about new React features culminating in an awesome demo of a sequencer / drum machine application implemented using React hooks. Definite recommendation!

Powering Code Reuse with Context and Render Props
Forbes Lindesay (@forbeslindesay) had a very solid talk about general principles of code reuse and how React mechanisms like render props and context should be used to encourage that reusability. It's also interesting on a meta-level, how a session - compared to the previous one - can be so different, yet equally capturing. I really enjoyed his presenter skills.

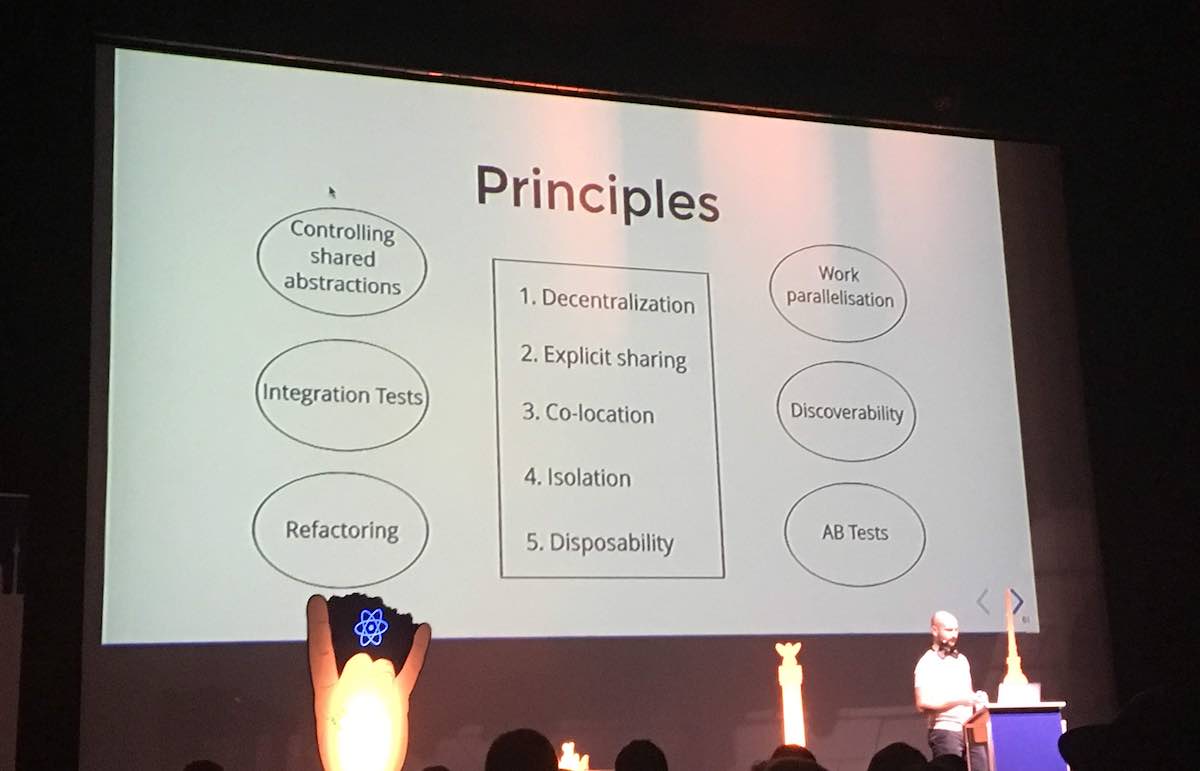
Feature Driven Architecture
Oleg Isonen (@oleg008) gave a talk about basic design principles when it comes to software architecture. While nothing fundamentally new, this might still be interesting for someone new to this topic.

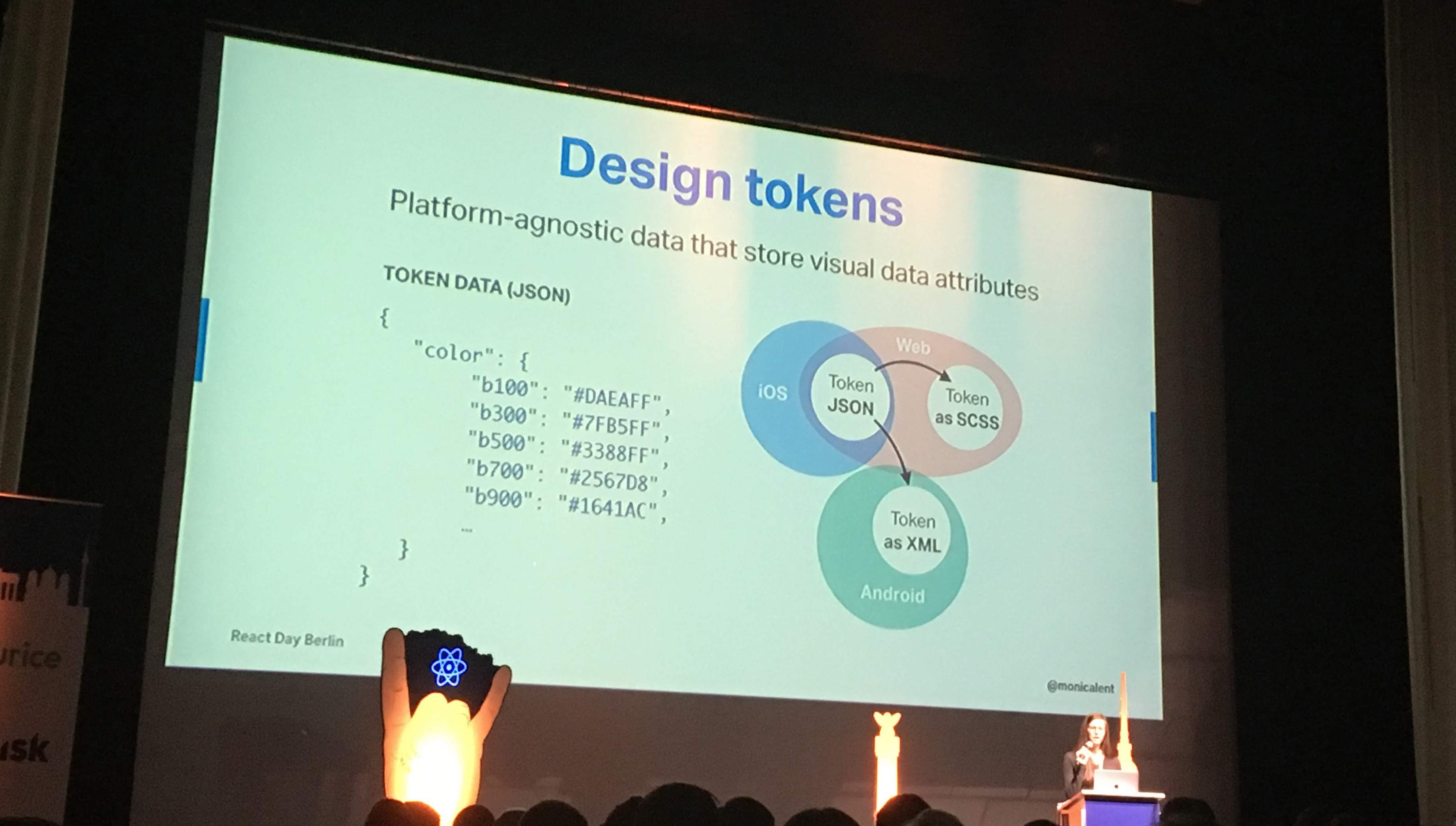
Secrets to a Successful Design System
Monica Lent (@monicalent) is a fantastic speaker! I cannot remember the last time I heard a tech talk in such a fast pace without a single slip of the tongue - very impressive!
Content-wise this talk wasn't really for me though, since design is definitely none of my strengths.

Tip Top Testing in JavaScript
The topic of testing, especially unit testing, always floats my boat, so I definitely recommend watching Jack Franklin's (@Jack_Franklin) session. It was very hands-on, giving practical and actionable advice on how to author good unit tests in Javascript and React.

Starter Kit: GraphQL Boilerplates
I have to say I had very different expectations for that talk by Manjula Dube (@manjula_dube). Instead of learning about GraphQL this whole session was basically a pitch for some yet-to-be-released open source server framework of hers which I still don't know much about, since we didn't see a single line of code or demo, let alone a GraphQL query.
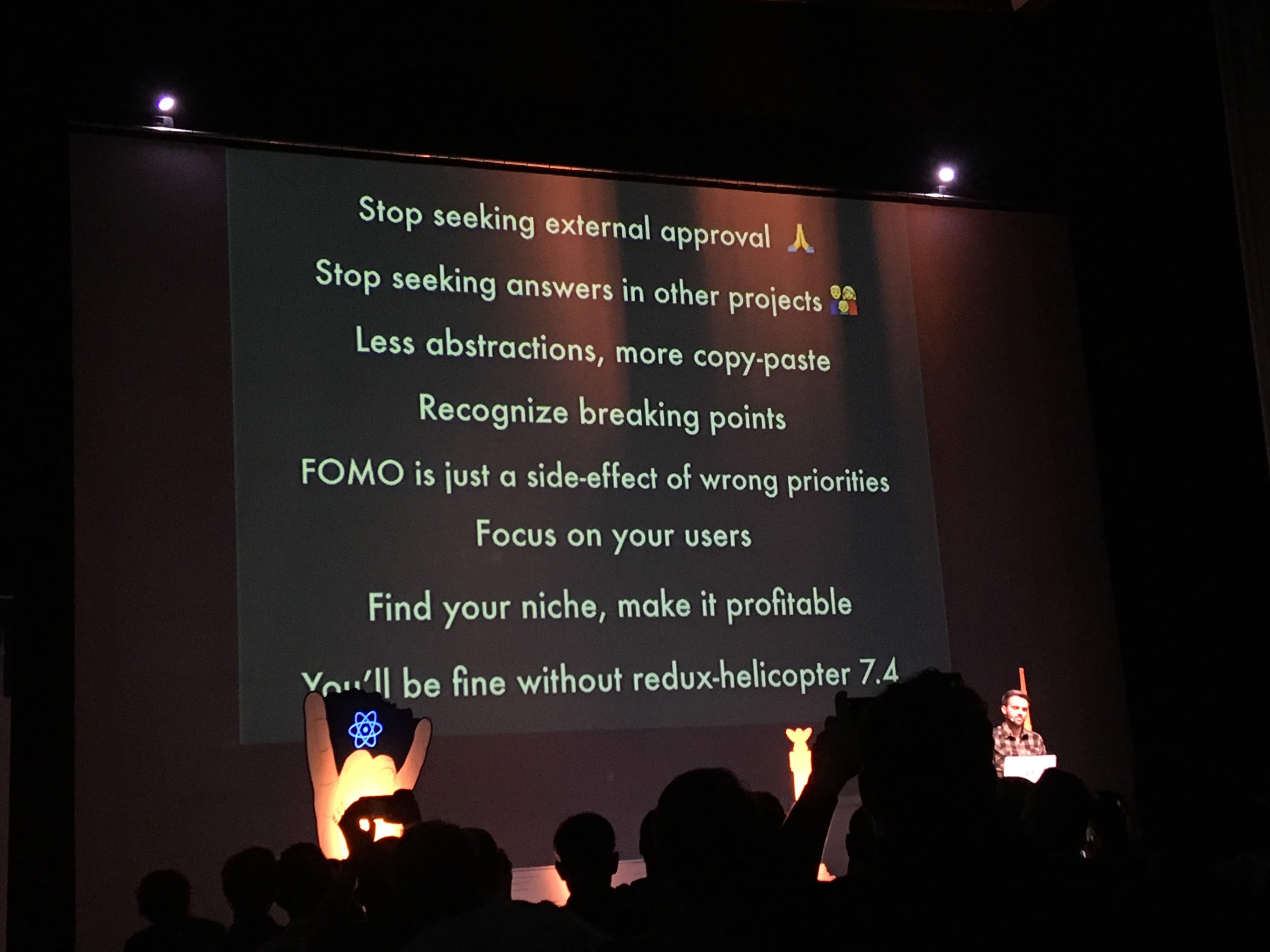
Navigating the Hype-Driven Frontend Development World Without Going Insane
If you watch just one session of this conference, watch this session by Kitze (@thekitze)!
As already said, I am not really up to date on who's who in the React community, but this guy I had already heard of. Another giveaway that he's a big deal is probably the fact that he's one of those "single name artists", like Cher, Rihanna or Moby ;-).
This was one of those "meta talks" that I have learned to appreciate most over time, since they encourage you to take a step back and reevaluate things. While being really entertaining he also managed to convey a couple of very good points and thoughts about being less hype-driven or dependent on external approval.

Writing Your Own React Renderer
Raphael Amorim (@raphamorims) definitely had the bar set ridiculously high, having to enter the stage after Kitze. I personally found this talk about implementing custom React renderers quite interesting although I think the spent too much time covering foundations and groundwork which left not enough time for him to properly explain and demo his actual showcase.
Structure Your App's Story With Sagas and Selectors
Rebecca Hill (@rebekaka) presented a good overview on how to deal with large React applications and how to structure them. This was a solid talk on the fundamentals of application and architecture design patterns in React.
Optimizing the Critical Rendering Path in React
Since performance is a topic near and dear to my heart I was looking forward to Alex Moldovan's (@alexnmoldovan). Honestly, I would have preferred him digging a little deeper and seeing e.g. Chrome profiler data but that's probably me being a perf nerd. However, I got the feeling that this guy knows this stuff when it comes to web performance and could go deeper if he wanted. For someone new to this topic this is surely a recommended session.

The Lonely and Dark Road to Styling in React
Sara Vieira (@NikkitaFTW) gave the closing talk of this conference and did so in a very entertaining way. She presented different approaches to styling while avoiding p(l)ain CSS and did so with a lot of passion and humour.

The Open Source Stage
While this was just a 30 minute slot after lunch break I want to explicitly mention this format since this was the first time I saw this at a conference.
This is similar to the "lightning talks" format with the difference that it rather focuses on actual open source projects and ideas that can be pitched by their creators.
Among the presented projects were:
PRESA (https://github.com/molefrog/presa) - a React-based slide framework.
React Faceless - a collection of reusable components
And my personal highlight devlids https://devlids.com: A gallery of stickered laptop lids which you can become part of if send a picture of your lid to @devlids.
The Party
Another personal conference highlight was the after show. In addition to your usual "drinks, music and visuals" program, React Day Berlin hosted #componentDidSmoosh who do "comedy for Javascript nerds". From standup comedy and improv to "life coaching for programmers" they offered a full hour of hilarious geeky humour that I enjoyed very much.

Bottom Line
I have to say I really enjoyed this short trip to Berlin and the React Day conference in particular (even if I had to sacrifice the company Christmas party for it). I learned a couple of things and I guess it's always worth stepping a little bit out of your comfort zone and diving into other technologies and their communities.
One thing that I as a wannabe React developer found quite reassuring was that even the React community itself is still a bit confused about the Hooks hype that is currently all over social media and tech forums.