I finally moved this Blog to HTTPS
April 20, 2017Initial Situation
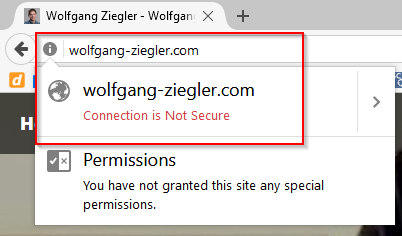
This site and blog had been running on (insecure) HTTP for way too long and I figured it was time to change this - especially after watching What Every Developer Must Know About HTTPS by Troy Hunt.

Only, I somehow dreaded the cost, complexity and work that a switch to https would cause. Luckily, none of these concerns turned out to be valid and the switch went really, really smooth thanks to the awesome services provided by Cloudflare.
Disclaimer: Neither do I work for Cloudflare nor do I get anything out of it, promoting their services here. I just think one should give credit where it is due and it absolutely is in this case!
Cloudflare FTW (again)!
I recently blogged about DNS issues I had encountered and how Cloudflare provided a great solution to these problems.
Well, it turned out Cloudflare also provide a great solution when you want to make the switch to https happen!
Because:
- out of the box ...
- just by using their DNS ...
- for free ...
... you already have https enabled!
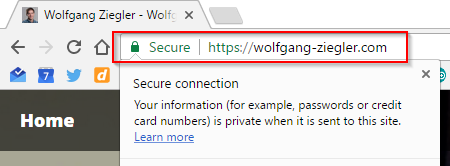
So https://wolfgang-ziegler.com was just working without me having noticed for a while. I didn't have to do anything; free lunch, basically; love it!

We could just leave it like this or go full https - which is what I did. And here is how:
Setup Redirection
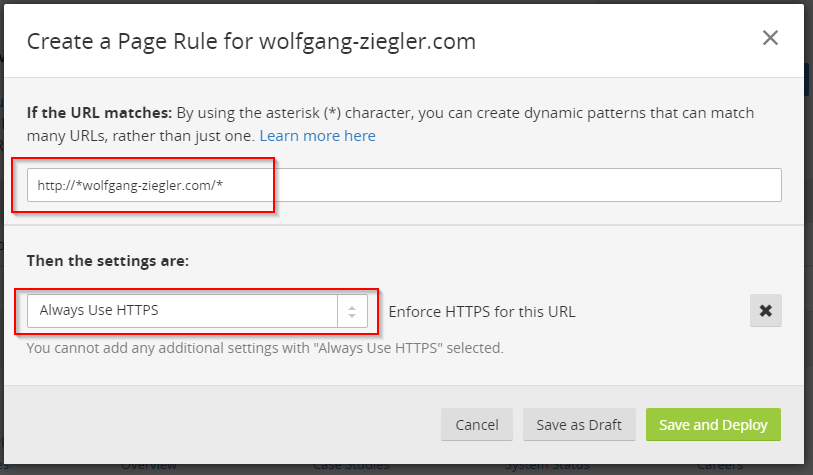
First of all, we want a permanent redirection from the http to the https protocol scheme. The simplest way to do this, is by creating a Page Rule in Cloudflare.

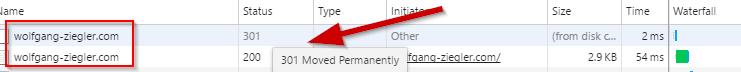
And done: Checking the browser's F12 Tools clearly shows that we received a 301 Moved Permanently HTTP status code when we navigated to the insecure URL and got redirected to the secure version.

We Can Do Better: HSTS
If we left it like that, we would always have to pay the cost for that initial request to the insecure site in order to get redirected.
This is problematic since it:
- causes additional load time.
- is a security risk because that first insecure request could be potentially hijacked and redirected somewhere else (not that relevant in my case - but in general very much!).
Luckily there is HTTP Strict Transport Security (HSTS) which addresses exactly this problem. Basically, HSTS is an HTTP header that tells the browser to never bother anymore going to the insecure version and always be using https.
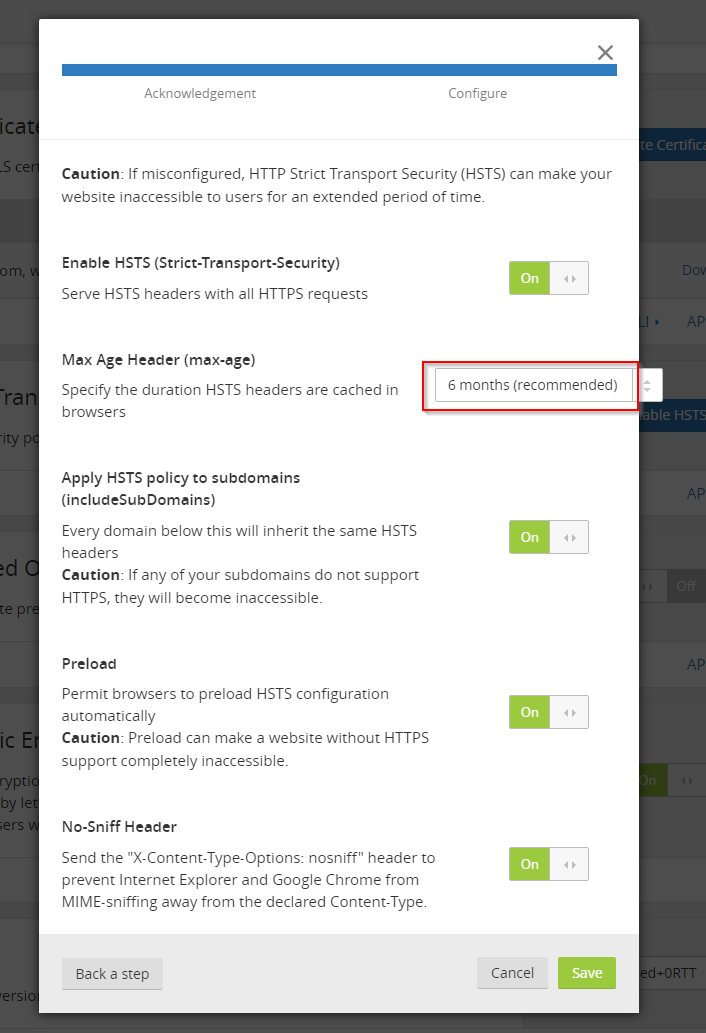
And again, Cloudflare has this readily available for us. We just have to activate this feature in the Crypto section.

I turned on all the settings and went with the recommended maximum age header time of 6 months.

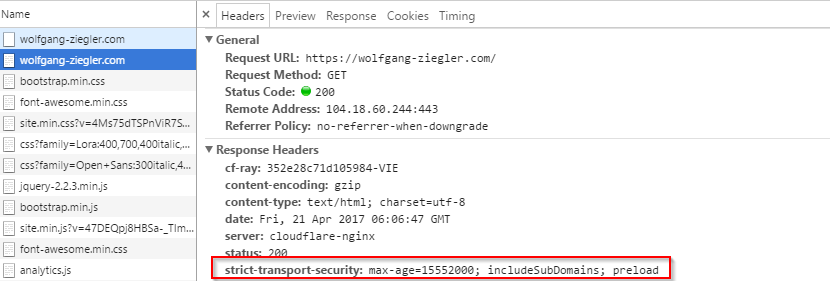
Another look at the actual traffic in the F12 Tools shows that the header gets already sent and HSTS is active!

Did you pay attention and spot the one flaw in this solution?
The Last Puzzle Piece: HSTS Preload
Now, we always switch to https and do so without causing an extra request to the server. But wait ... what if the very first request to this site happens insecurely? Before the browser knows that HSTS is enabled? ...
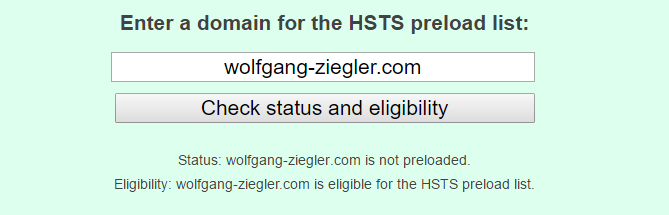
That's were HSTS Preload comes into play. This is simply a database of URLs hard-coded into browsers so they know to use HSTS for your site. Not very elegant but effective.
To be part of this database I registered at https://hstspreload.org.

Beware of Mixed Content!
So now that the switch to https is complete we have to look for potential problems. The most frequent one is the problem of mixed content where your page's embedded resources (images, videos, ...) might use the http protocol scheme.
There are a few ways to deal with that:
- Use relative URLs where possible. That eliminates the question of protocol scheme altogether.
- Use protocol agnostic URLs where you can't use relative paths (e.g. CDN paths like //ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js). Or even better use the https version in the first place.
- Use the CSP meta tag to upgrade insecure requests.
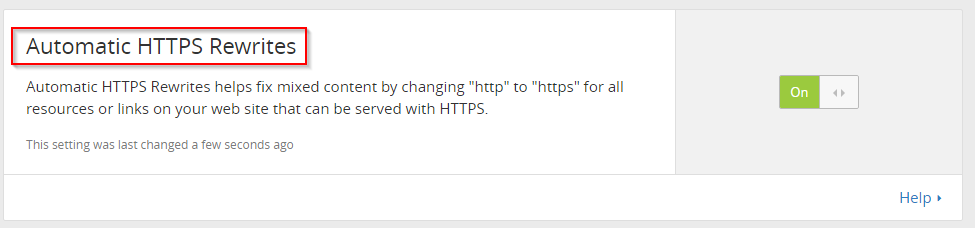
This causes your browser to automatically switch to https for embedded resources.<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> - Or - as the simplest solution- use Cloudflare's built-in mechanism and let them rewrite problematic URLs for you.

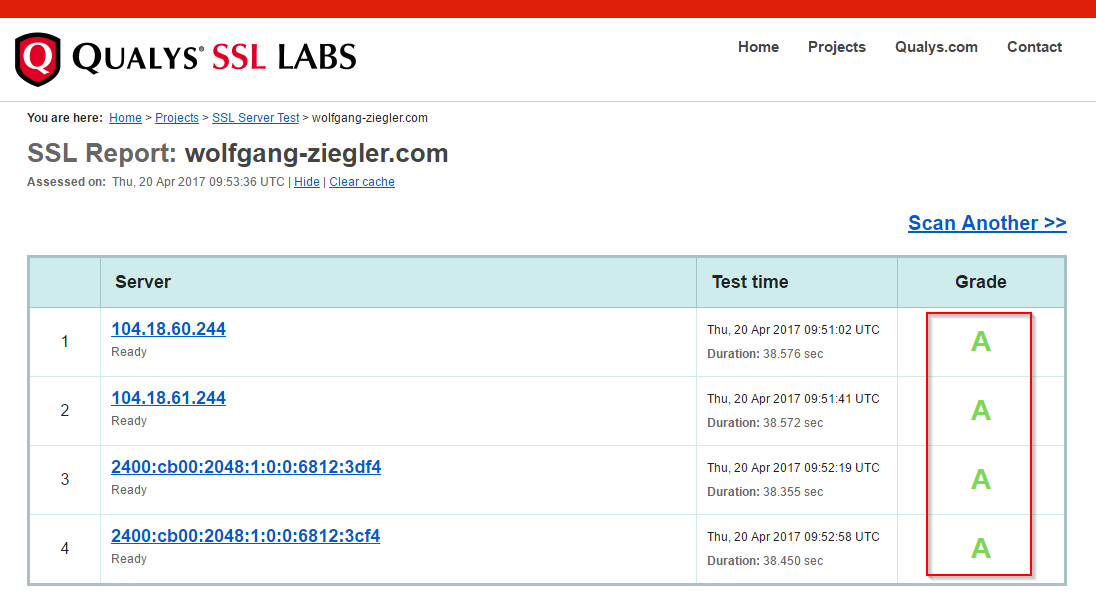
Checking with tools like SSL LABS also gives you confidence how well your site behaves when it comes to HTTPs.

But There is More: HTTP/2!

By using Cloudflare we also get the benefit of using their globally distributed cache and since those are running on HTTP/2 and SPDY our site also reaps these benefits.
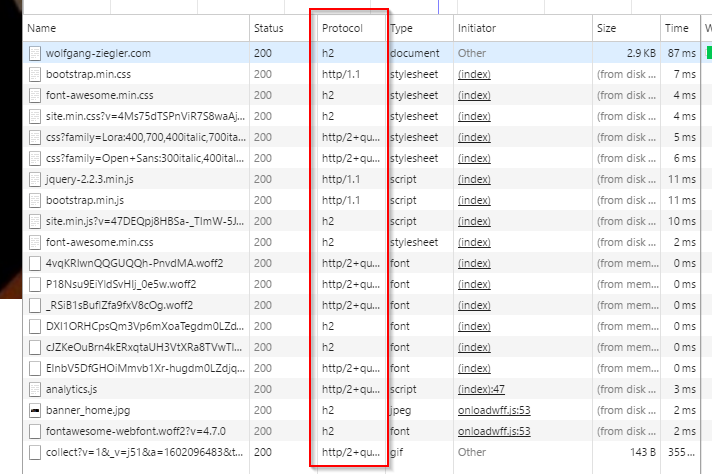
I nearly wept tears of joy when I checked the F12 Tool's protocol column and saw that I was using HTTP/2 now ... without so much as having lifted a finger.

Bottom Line
Considering how easy that was there is simply no good reason anymore for not using HTTPS today.
Especially if you can use the services of a providers like Cloudflare, the benefits clearly outweigh the costs:
- Switching to HTTPS is easy.
- It's free of cost.
- It makes your site faster by using global caches and HTTP/2.
So go, switch your site to HTTPS now and make the web a safer, faster place!