Make your Orchard Site Pinnable with IE
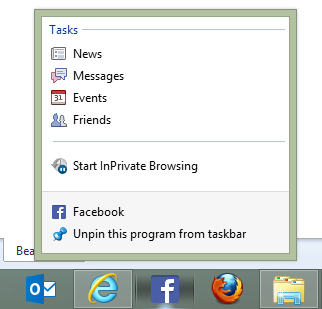
June 13, 2013Starting with IE9 and Windows 7, it become possible to pin websites to the Windows taskbar just like with desktop applications. This way websites can provide additional tasks and links to their users directly from the Windows taskbar. Facebook e.g. uses this task bar integration to make links to News, Messages, Events and Friends accessible in an easy way.
Adding Tasks
Adding these tasks to a website is quite simple for it is literally just adding a couple of <meta> tags and providing additional icons. Details are explained on this site but it pretty much comes down to adding a few lines of HTML. Name, URL and icon of a tasks can be specified using meta tags of type msapplication-task.
<meta name="msapplication-task" content="name=Blog;action-uri=/blog;icon-uri=/themes/ZicoTheme/Content/blog.ico" />
<meta name="msapplication-task" content="name=Windows Phone Projects;action-uri=/projects/phone;icon-uri=/themes/ZicoTheme/Content/phone.ico" />
<meta name="msapplication-task" content="name=Windows Store Projects;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/store.ico" />
<meta name="msapplication-task" content="name=Writing;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/writing.ico" />
<meta name="msapplication-task" content="name=Wolfgang on Twitter;action-uri=http://twitter.com/z1c0;icon-uri=/themes/ZicoTheme/Content/twitter.ico" />
Orchard CMS and SetMeta
Even though this is really simple, I encountered an issue when I tried adding these tasks to website and blog, which are based on Orchard CMS. The problem came up, when I tried to add these meta tags in the theme’s Layout.cshtml file using the SetMeta method, which is usually the proper way of specifying meta tags in a theme.
This approach did not work:
SetMeta("msapplication-task", "name=Blog;action-uri=/blog;icon-uri=/themes/ZicoTheme/Content/blog.ico");
SetMeta("msapplication-task", "name=Windows Phone Projects;action-uri=/projects/phone;icon-uri=/themes/ZicoTheme/Content/phone.ico");
SetMeta("msapplication-task", "name=Windows Store Projects;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/store.ico");
SetMeta("msapplication-task", "name=Writing;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/writing.ico");
SetMeta("msapplication-task", "name=Wolfgang on Twitter;action-uri=http://twitter.com/z1c0;icon-uri=/themes/ZicoTheme/Content/twitter.ico");
It turns out that SetMeta expects its content names to be unique, therefore subsequent calls to SetMeta with msapplication-task did not work and only the last call showed up in the resulting HTML.
The solution was simply to take a more direct approach and specifying the HTML for the header explicitly using a Script.Head call …
@using (Script.Head())
{
<meta name="msapplication-task" content="name=Blog;action-uri=/blog;icon-uri=/themes/ZicoTheme/Content/blog.ico" />
<meta name="msapplication-task" content="name=Windows Phone Projects;action-uri=/projects/phone;icon-uri=/themes/ZicoTheme/Content/phone.ico" />
<meta name="msapplication-task" content="name=Windows Store Projects;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/store.ico" />
<meta name="msapplication-task" content="name=Writing;action-uri=/projects/store;icon-uri=/themes/ZicoTheme/Content/writing.ico" />
<meta name="msapplication-task" content="name=Wolfgang on Twitter;action-uri=http://twitter.com/z1c0;icon-uri=/themes/ZicoTheme/Content/twitter.ico" />
}
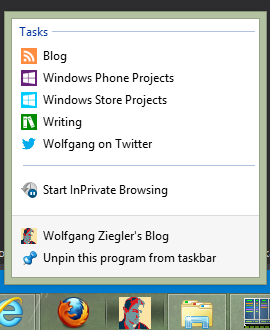
… which did the trick:
Windows 8
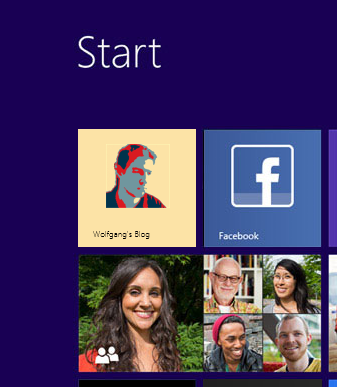
In Windows 8, IE has another trick in the bag. For being able to pin your website to the Windows 8 start screen, a larger tile image, tile name and tile background color can be specified. Again we are simply using meta tags:
<meta name="application-name" content="Wolfgang Ziegler's Blog" />
<meta name="msapplication-tooltip" content="Wolfgang Ziegler's Blog" />
<meta name="msapplication-TileImage" content="/themes/ZicoTheme/Content/banner.png" />
<meta name="msapplication-TileColor" content="#fce3a6" />