Enable JavaScript Syntax Highlighting in the Nano Text Editor
September 15, 2015I have been developing a couple of Node.js applications lately that are supposed to be running on a RaspberyPi. And while I am doing the development exclusively on my Windows PC using Visual Studio Code and GitHub repositories for deploying the apps to the RaspberryPi, sometimes there is the need to edit and patch some files directly on the target system.
I usually use MobaXterm (download it now if you haven’t already!) to SSH into my RaspberryPi and run nano for editing and patching scripts.
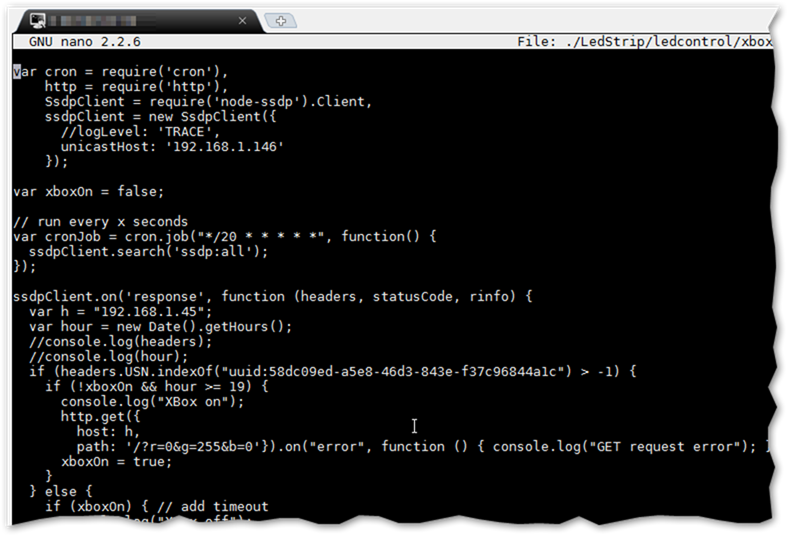
Unfortunately, the out of the box experience with nano and JavaScript files is … a bit plain.
Luckily, additional syntax definition files (extension .nanorc) can easily be added to an existing installation of nano and there are a couple of JavaScript ones available on the web. If found a decent on here.
Then, these simple steps did the trick for me:
- Change into the directory where all the other .nanorc files are stored. (Technically, you could store them anywhere but I like to keep things neat and tidy.)
cd /usr/share/nano - Then download the new JavaScript syntax definition file (js.nanorc) using:
sudo wget https://raw.githubusercontent.com/serialhex/nano-highlight/master/js.nanorc
A js.nanorc file should now show up in your /usr/share/nano directory. - Nano keeps its global configuration in a file called /etc/nanorc. It’s good practice to have a copy of this file in your user profile and override or extend settings there.
So if you don’t have this file already, create it:
cp /etc/nanorc ~/.nanorc - Now edit this configuration file and add following line at the bottom, referencing the newly downloaded syntax definition for JavaScript.
include "/usr/share/nano/js.nanorc"
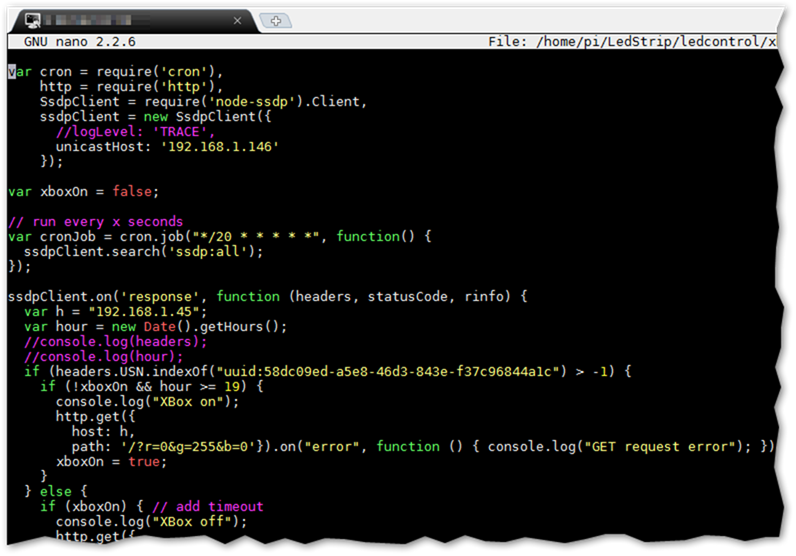
That’s all folks. JavaScript syntax highlighting now working like a charm.