This Blog Finally Supports Dark Mode
September 12, 2022I finally added dark mode support this blog and website. Admittedly, this has taken me way too long. Especially given the fact that I'm an avid dark mode user on every other device, app and website possible.
The main reason for not doing this was probably my reluctance towards touching my site's CSS. However, with the help of a single media query and the adoption of CSS custom properties (aka CSS variables) this was actually way easier than I expected.
The CSS Media Query
I added a single CSS media query for detecting dark mode.
@media (prefers-color-scheme: dark) {
...
}
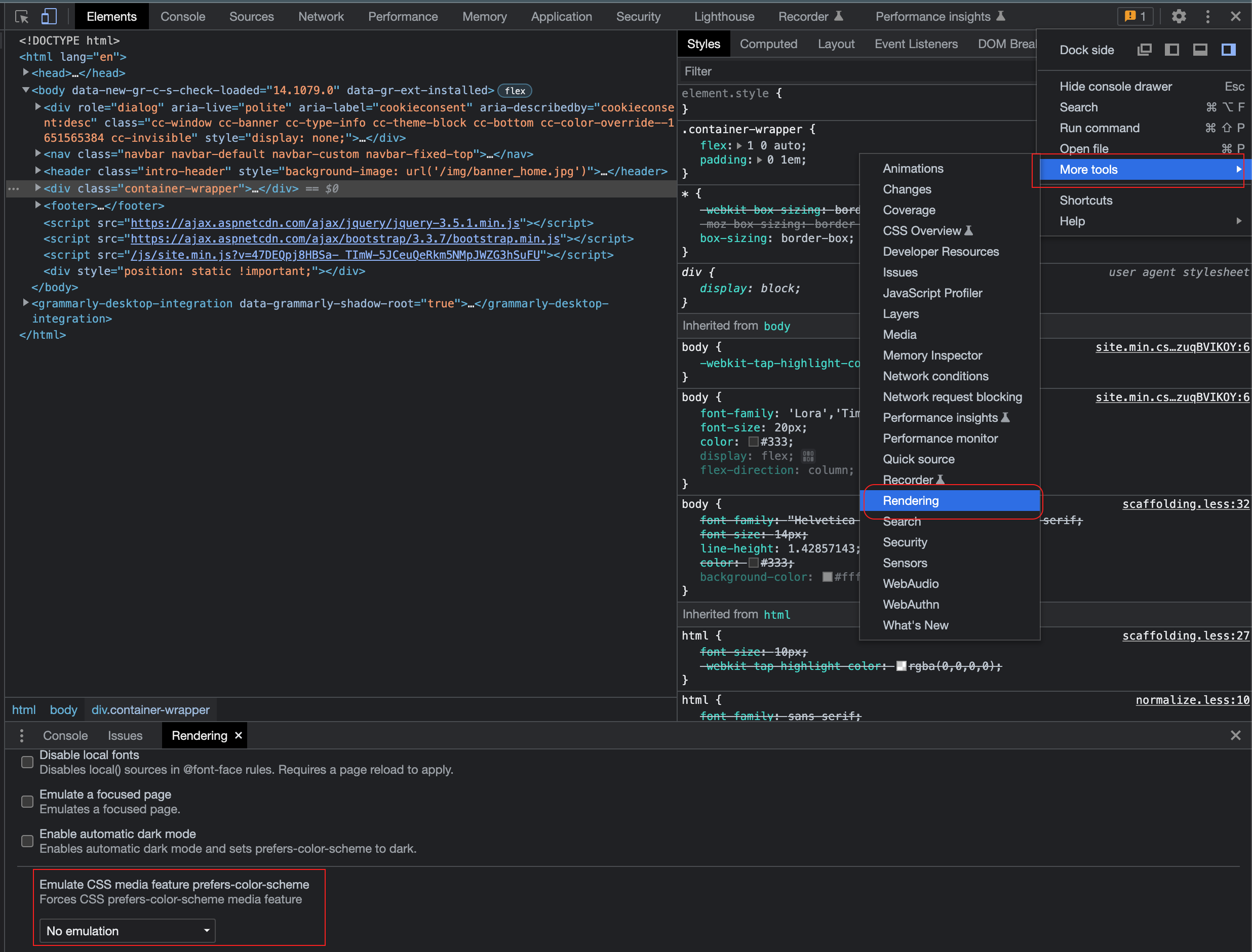
Note that you can emulate the preferred color scheme in the Chrome's developer tools via the
Renderingoptions found underMore tools.
Using CSS custom properties (aka variables)
By using CSS custom properties you can define and reuse styles easily in your CSS.
:root {
--main-background-color: white;
...
}
body {
background-color: var(--main-background-color);
...
}
Then, by using the media query from above, you can update those properties and it immediately effects all usages.
@media (prefers-color-scheme: dark) {
:root {
--main-background-color: #555;
...
}
}
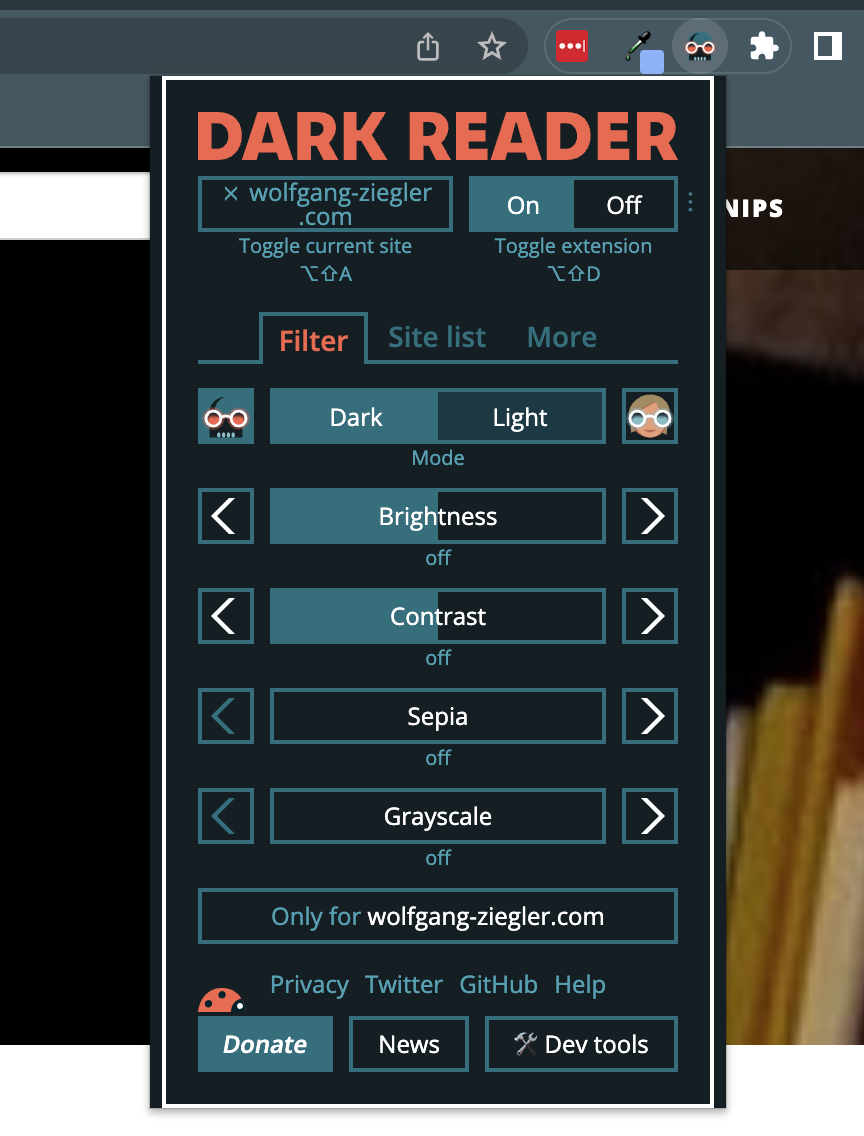
Dark Reader
For all other web sites, that are even slower at adopting dark mode than I was, I can recommend the Chrome (or Edge) extension Dark Reader.
It enforces an automatic dark mode on otherwise retina-scorching websites with a single mouse click.