CSS Validation in Visual Studio 2012
February 18, 2013I’m a big fan and heavy user of the Visual Studio 2012 extension Web Essentials. I have been using it for quite a while now and couldn’t imagine working on CSS files without that helpful extension any more.
The most useful feature of this extension is that it figures out and takes care of vendor specific CSS extensions, which are a royal pain and something to get wrong very very easily.
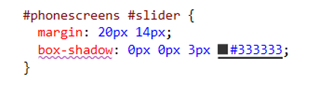
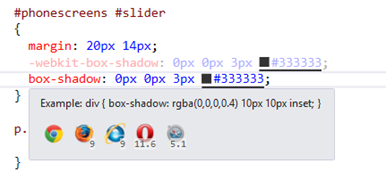
Take this CSS code snippet for example:
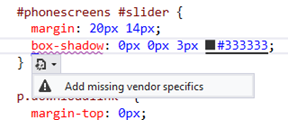
The squiggly immediately tells me that I messed up the box-shadow property, so: "Web Essentials to the rescue!” And voilà: a smart tag takes care of the issue.
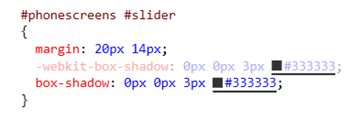
Now here’s the code with the correct vendor specific extension (–webkit-box-shadow) put into place:
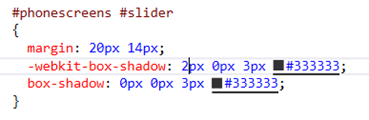
You will notice that the added CSS extension appears transparent in Visual Studio’s editor. The reason for that is another great feature of Web Essentials, which is “synced vendor specific extensions”. That means that each time the “master” property (here: box-shadow) value is changed, the vendor specific one (here: –webkit-box-shadow) get also changed automatically. If, for any reason, I decide to just change a vendor specific property this automatic syncing does not apply any more and the text becomes fully opaque.
Another useful feature is the tooltip we get for individual CSS properties which shows the different browsers and their versions by which it is supported.
Another one of my personal favorite improvements is that CSS errors and warnings generated by Visual Studio 2012 are now actually useful. In former versions of Visual Studio I usually turned CSS errors and warnings off because of all the noise and false positives that were generated. Now, this information is really helping in creating working and standard conform CSS.
Or put in other words:
It is for these few features alone that I cannot think of working without Web Essentials any more, but there is tons of other goodness (support for JavaScript, TypeScript, CoffeeScript, LESS, …) implemented in this extension. Also it gets updated very frequently and new features are added continuously. Check out the rest of these features on the Web Essentials website or vote for new features on their user voice page.