Drafting Blog Posts in the Browser with StackEdit and Markdown
July 18, 2018In the past, I had my ideas and drafts for blog posts all over the place. OneNote, Evernote, Dropbox, Google Drive, GitHub Gists, files on my local drives, ... name any place where one could store digital information and I am sure I had used it for drafting a blog post at some point in time. Needless to say, that this was far from efficient and more than one (definitely) of these draft was lost or forgotten over time.
So ... about time for something better:
Enter ... StackEdit
A while ago I discovered stackedit.io, which is an in-browser Markdown editor (I am using Markdown for my blog posts) that offers syntax highlighting and a WYSIWYG side-by-side. That way I have all my drafts and ideas readily available in my preferred format wherever I have access to a browser.
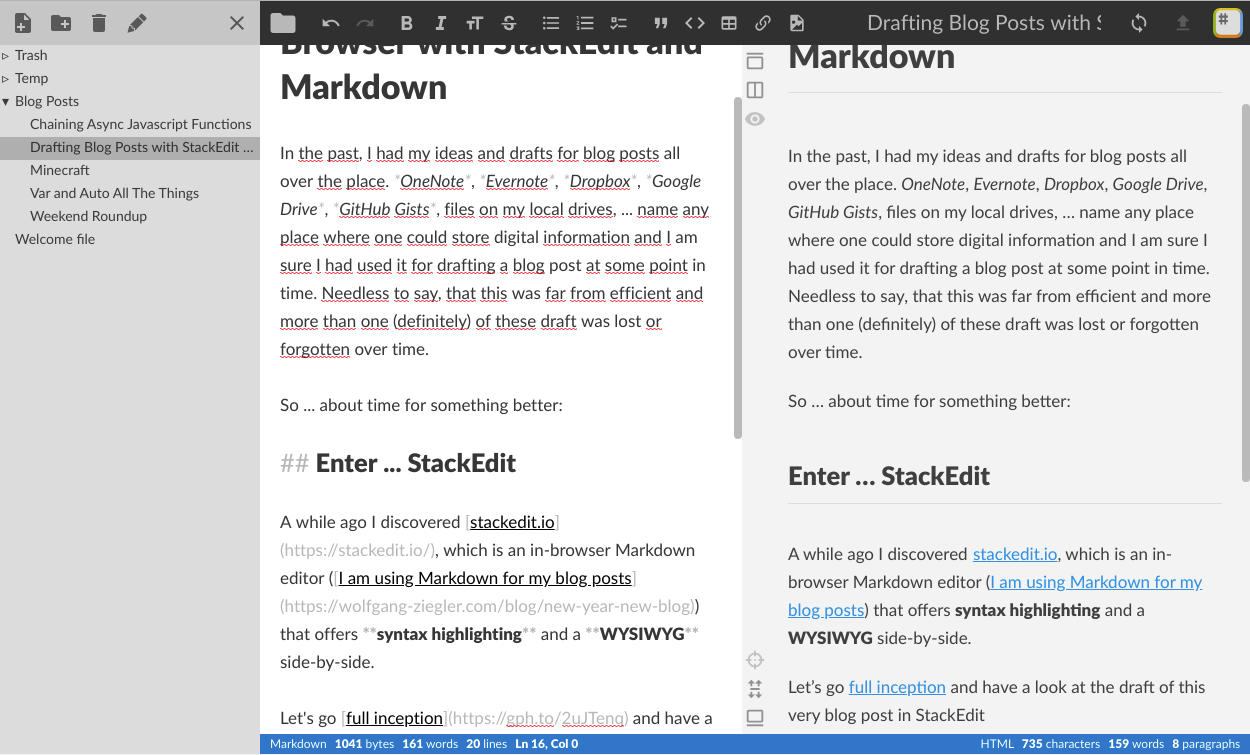
Let's go full inception and have a look at the draft of this very blog post in StackEdit.

The Editor
- On the left there is a collapsible navigation area where we can create folders to organize the drafts.
- At the top sits a toolbar which offers basic formatting options.
- The scrollbar positions of the editor pane and the preview pane are kept in sync automatically.
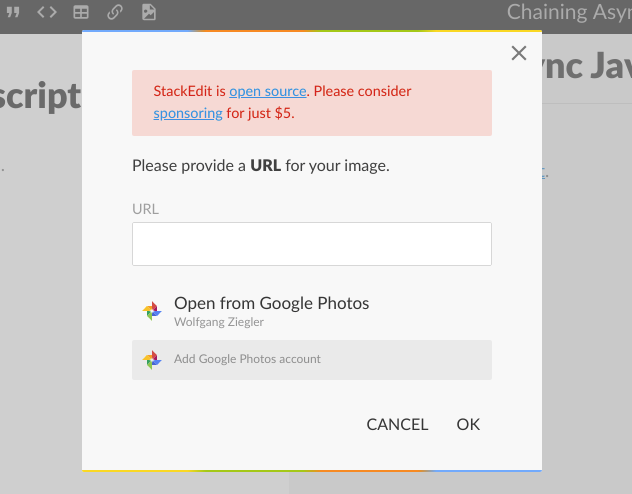
Images
If we want to add images to our drafts, we can do this by either specifying an absolute URL to the image or connecting a Google Photos account.

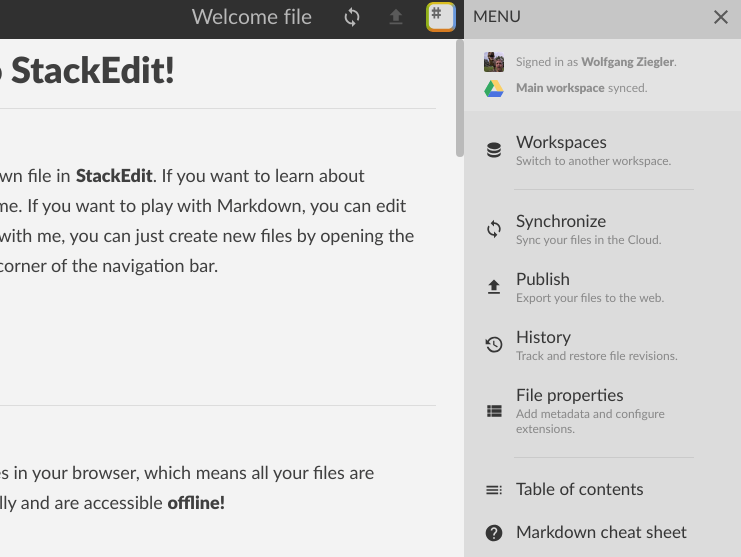
Menu, Help & More
A click on the StackEdit logo on the right side of the window open an additional menu pane that offers basic functionality for
- Synchronization, i.e. where to store the actual drafts (Google Drive, DropBox, GitHub).
- A Markdown cheat sheet (very useful IMHO).
- Import / Export options
- Printing and many more.

I am not affiliated with StackEdit in any form or way, but I always appreciate good tools and software and like to give kudos where it's due.