Accessing IIS Express from a Remote Host
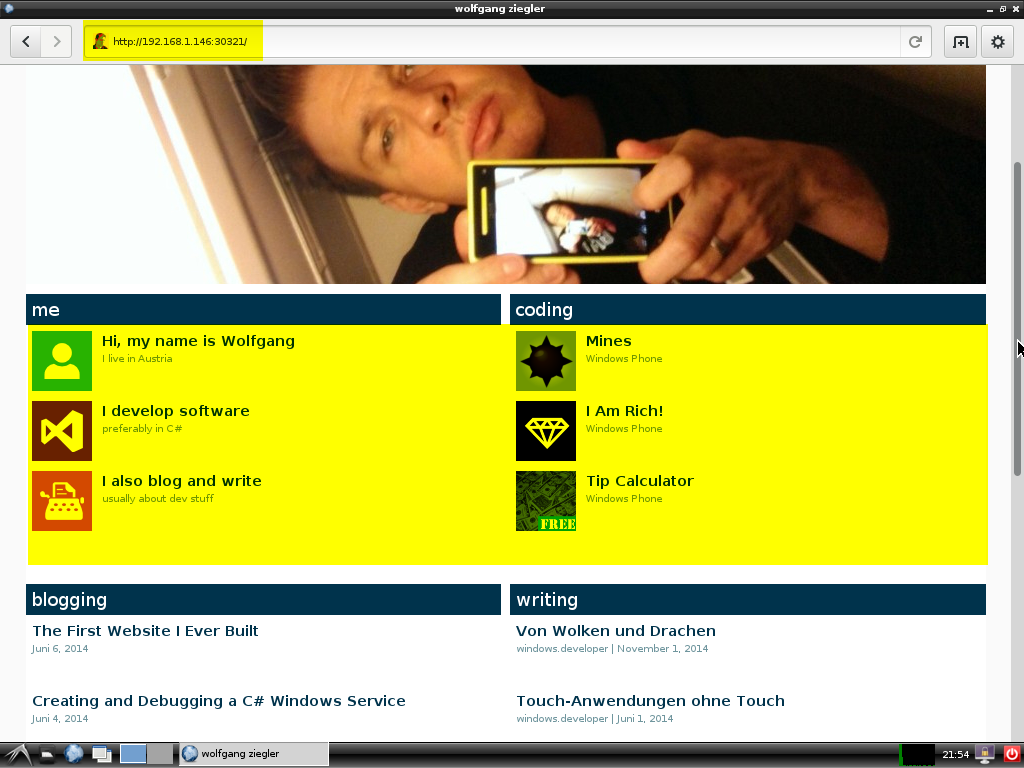
October 21, 2014Recently, I finally found some time to play with my Raspberry Pi again. In the midst of compiling the Open XML SDK for Mono (yes, that's a thing!), I visited this very blog to look something up and found that things did not look quite right on the Epiphany Web Browser.
So, I launched the local version of my website in Visual Studio and tried to fix the error. Of course this wouldn't work, since the local version is running on IIS Express and its endpoint is bound to localhost.
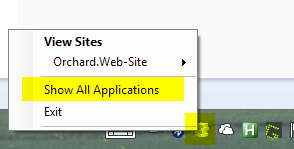
But this can be fixed by modifying the site's configuration. First, select Show All Applications from the IIS Express icon's context menu in the System Tray.
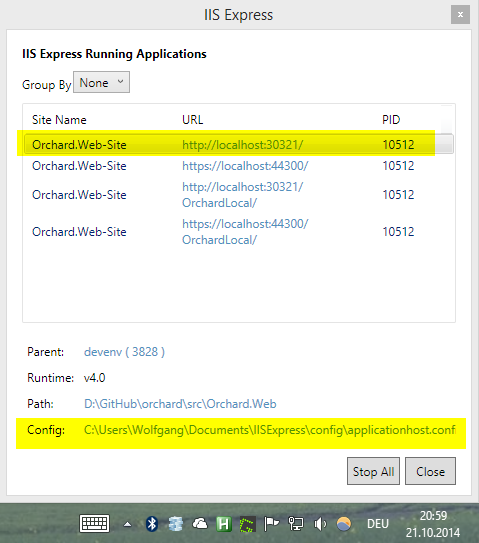
Then select the respective site and click the hyperlink to open its configuration.
In this configuration file, search for the binding information, that matches your site. It should look something like this:
<bindings> <binding protocol="http" bindingInformation="*:30321:localhost" /> <binding protocol="https" bindingInformation="*:44300:localhost" /> </bindings>
Simply, add another line here, with your actual IP address (port number can be the same).
<binding protocol="http" bindingInformation="*:30321:192.168.1.146" />
Also, you need to add a reservation for this new endpoint using an administrative shell and the netsh command.
netsh http add urlacl url=http://192.168.1.146:30321/ user=everyone
Usually, you also need to punch a hole into your firewall to allow incoming connections on this newly opened port. Again, we use netsh for that.
netsh advfirewall firewall add rule name="MyWebSite" dir=in protocol=tcp localport=30321 profile=private remoteip=localsubnet action=allow
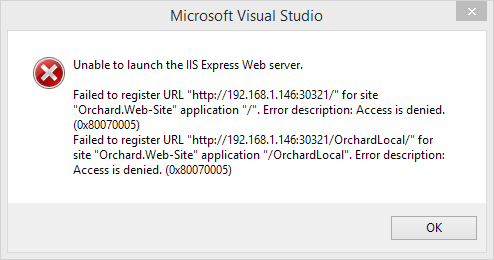
Then you need to restart IIS Express. If you see an error message like this one ...
... double check the last three steps and make sure you configured the right endpoint. That should do the trick.
There we go, issue fixed.
In case you are wondering what the issue was. Of course it was a CSS. And of course some floats had to be cleared.